In today’s mobile-first world, businesses are constantly seeking the best way to reach customers. It often comes down to this question: native vs. progressive web apps (PWAs), which mobile solution will work best for our business? Both offer unique advantages and disadvantages, making the decision far from straightforward.
This guide examines the key details to consider when choosing between PWAs vs. native apps, equipping you to make the optimal selection for your needs. It will also explore how Visual LANSA emerges as a versatile platform capable of supporting either type of mobile app.
Key Insights
- Market growth: The global mobile app market, valued at $252.89 billion by 2030, is expected to grow at a CAGR of 14.3% from 2022 to 2030 [1].
- Enhanced user engagement: A study by Twitter indicates that PWAs can lead to a 65% increase in user engagement and a 20% decrease in bounce rate compared to traditional mobile websites [2]. This significant improvement stems from the ability of PWAs to deliver an app-like experience without requiring installation.
- Mobile app dominance: Native apps dominate mobile app usage, accounting for 90% of smartphone time [3].
- Your all-in-one development solution: Visual LANSA offers a versatile solution for developing both PWAs and native apps, streamlining the development process with a single low-code development platform.
PWA vs. Native App: The Main Differences
The choice of PWA vs. native apps hinges on your project’s specific requirements. If you prioritize broad reach, cost-effectiveness, and a rapid development cycle, PWAs are a compelling option. However, if your app depends on deep integration with device features or a highly customized user experience, native apps might be a better fit.
Here are some other ways they compare:
| Feature | PWA | Native App |
| Development Cost | Budget-friendly | Cost-intensive |
| Development Time | Faster | Slower |
| Flexibility | Platform independent | Platform dependent |
| Installation | Not required | On-device installation |
| Search Engine Visibility | Excellent | App store only |
| Reach | Wider (across platforms) | Limited (to specific platform) |
| App Store Approval | Not required | Required |
| Camera Access | Limited | Full access |
| GPS | Limited | Full access |
| NFC | Limited | Full access |
| Bluetooth | Limited | Full access |
| Fingerprint scanning | Not supported | Supported |
| UI Customization | Limited | More flexibility |
What Is a Progressive Web App?
A progressive web app (or PWA) is a type of application delivered through the web and built using common web technologies such as HTML, CSS, and JavaScript. PWAs are designed to work on any platform that uses a standards-compliant browser, providing a seamless and app-like experience without the need for installation from an app store.
PWAs combine the best of web and mobile apps, offering features like offline access, push notifications, and fast load times. They are highly responsive and can adapt to different screen sizes and orientations, making them a versatile choice for businesses looking to reach a broad audience. This versatility is a key point in the PWA vs. native app discussion.
Because developers can use a single codebase to create an app that works across multiple platforms, PWAs reduce the time and resources needed for development and maintenance. This is particularly advantageous in the PWA vs. native app debate, where cost and efficiency are critical factors.
Another advantage of PWAs is their ability to function offline or in low network conditions, thanks to service workers that cache essential resources. This ensures that users can continue to interact with the app even when they are not connected to the internet. When considering native vs. progressive web apps, this offline capability is a significant benefit.
In summary, the native vs. progressive web apps comparison often highlights the flexibility and cost-effectiveness of PWAs, making them an attractive option for many businesses.
Examples of PWAs
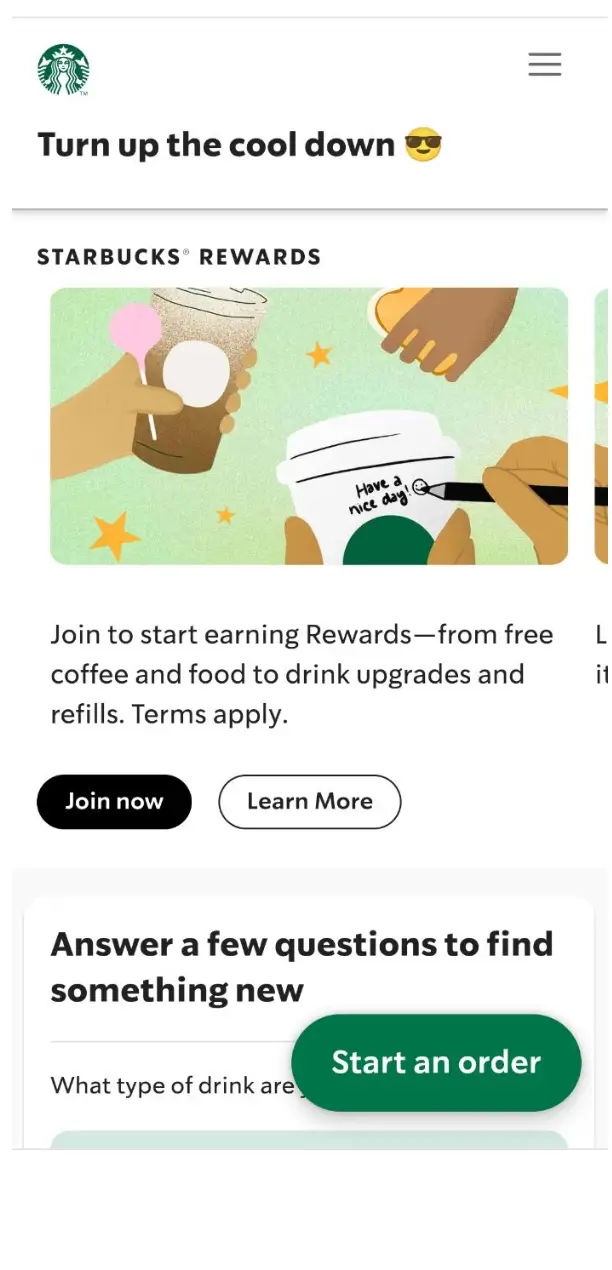
- Starbucks. The Starbucks PWA allows users to order and pay for their coffee in advance, offering a convenient and contactless experience. It also provides access to rewards and personalized recommendations.
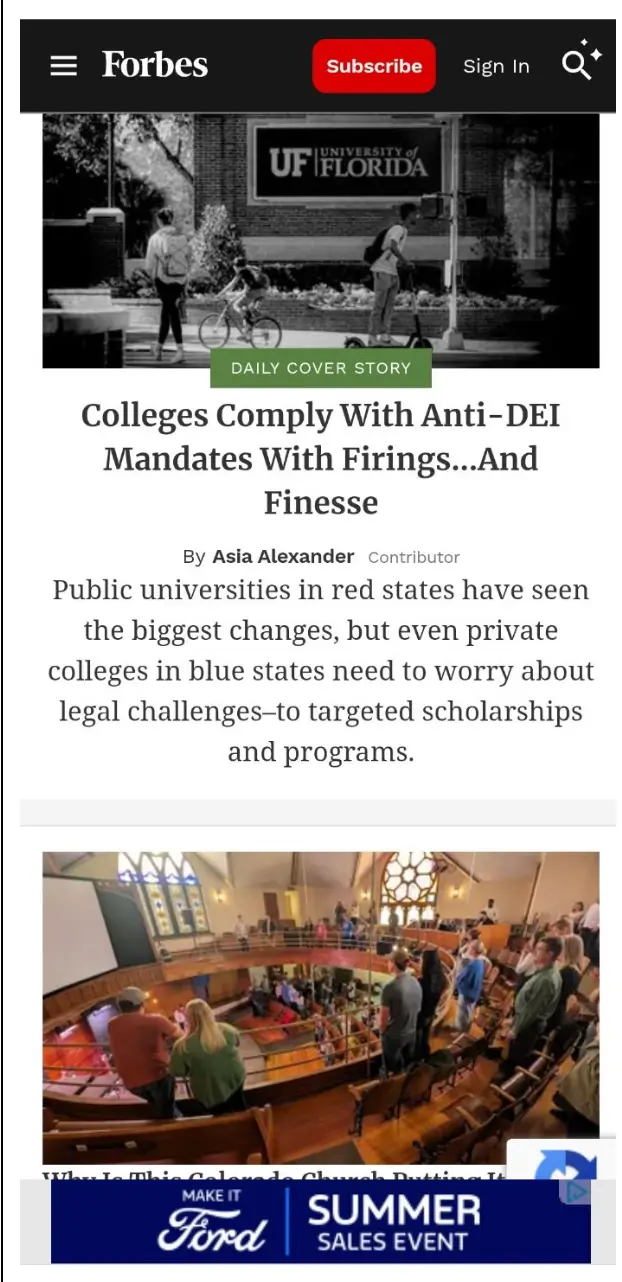
- Forbes. Forbes’ PWA delivers a news reading experience that’s optimized for mobile devices. Users can easily browse articles, watch videos, and stay updated on the latest news without the need to download a native app.
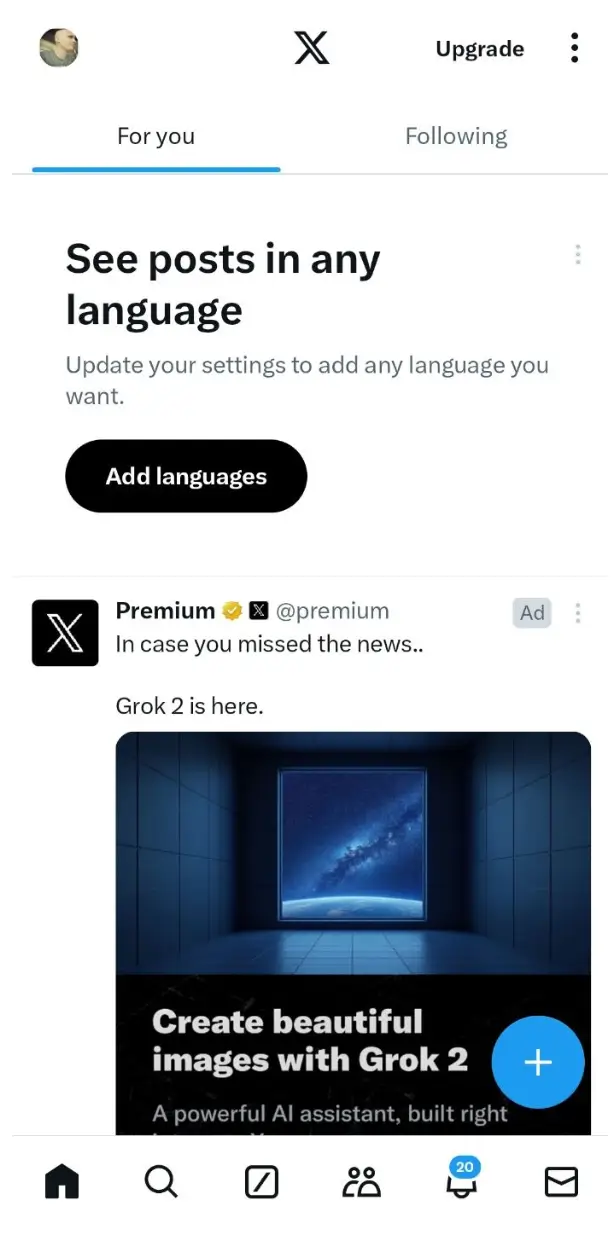
- Twitter Lite. Twitter Lite is a lightweight PWA designed for users with limited internet connectivity. It offers core Twitter features like browsing timelines, tweeting, and interacting with posts, providing a fast and efficient experience.
- Pinterest. The Pinterest PWA offers a seamless, app-like experience, allowing users to discover and save inspiration without the need for a native app. Its offline functionality ensures users continue browsing and saving even without an internet connection.
What Is a Native App?
A native app is an application developed specifically for a particular platform or operating system, such as iOS or Android. These apps are built using platform-specific programming languages like Swift or Objective-C for iOS and Java or Kotlin for Android. Native apps are downloaded and installed directly from the app stores like the Apple App Store or Google Play Store.
Native apps offer several advantages, including superior performance and full access to device features such as the camera, GPS, and push notifications. This deep integration with the device’s hardware and software allows native apps to deliver a highly responsive and smooth user experience, which is often cited as a key differentiator in the PWA vs. native app debate.
However, developing native apps can be more time-consuming and costly compared to progressive web apps. Each platform requires a separate code base, which means that updates and maintenance need to be performed individually for iOS and Android versions. This can lead to higher development costs and a longer time to market.
When comparing PWA vs. native apps, native apps are often preferred for applications that require high performance, extensive use of device features, or a polished user experience. However, the native vs. progressive web app comparison often highlights the flexibility and cost-effectiveness of PWAs.
Pros and Cons of Each Solution
When deciding between native vs. progressive web apps, it’s essential to weigh the advantages and disadvantages of each approach. Both PWAs and native apps offer unique benefits and potential drawbacks that can significantly impact your project’s success. Understanding these pros and cons will help you make an informed decision that aligns with your business goals, target audience, and available resources. Here are some key factors in the PWA vs. native app.
| Aspect | PWAs | Native App |
| Development |
|
|
| Performance |
|
|
| User Experience |
|
|
| Distribution |
|
|
| Discoverability |
|
|
| Updates |
|
|
| Device Information |
|
|
| Maintenance |
|
|
PWA vs. Native App: The User’s Perspective
From a user’s standpoint, the native vs. progressive web app debate boils down to convenience, accessibility, and functionality. PWAs offer the convenience of being readily accessible through a web browser without the need for app store downloads or installations. They can even be added to a user’s home screen for quick access, mimicking the experiences of a native app. Additionally, many PWAs provide offline capabilities, allowing users to access core features without an internet connection.
In addition, PWAs are typically designed for performance and offer faster loading times, especially on slower internet connections. However, PWAs might have limitations when it comes to accessing certain device features like cameras, GPS, or fingerprint scanners compared to native apps. On the other hand, native apps, designed specifically for a particular platform, offer a seamless and intuitive user experience that feels integrated with the device. They can leverage the full range of device features, including camera, GPS, fingerprint scanning, and more. This is a key point in the PWA vs. native app discussion.
Ultimately, the user’s preference depends on their individual needs and priorities. If convenience, accessibility, and fast loading times are important, PWAs can be a compelling choice. However, for users who prioritize a seamless experience, full access to device features, and higher performance, native apps might be a better fit.
PWA vs. Native App: The Developer’s Perspective
Developers choosing between PWAs and native apps need to consider factors like development speed, code maintainability, access to device features, and overall project requirements. In the PWA vs. native app debate, PWAs, developed using web technologies like HTML, CSS, and JavaScript offer a faster development time, especially for developers who already possess web development skills. Also, PWAs can be more cost-effective due to the use of existing web development tools and expertise.
However, PWAs might have limitations in accessing certain device features like GPS or camera functionality compared to native apps. On the other hand, native apps, while offering superior performance and unrestricted access to device features, require separate codebases for different platforms, leading to increased development time and cost for multi-platform development. Native apps also need to go through the app store approval process, which can add time to the development cycle. This is a significant consideration in the native vs progressive web apps discussion.
In terms of maintenance, PWAs require updates for web standards and browser compatibility, but updates are typically pushed automatically on the server side. Native apps, on the other hand, necessitate updates for each platform to keep pace with OS updates and ensure compatibility across different versions.
For more in-depth information on native vs. progressive web apps, watch our webinar, The Many Faces of Mobile App Development.
PWA or Native App: Which One Should You Choose?
The progressive web apps vs. native apps debate isn’t about choosing the universally better option, but rather selecting the approach that best aligns with your project’s needs and goals. Here are some reasons why you would choose a progressive web app vs. native app, and vice versa:
When to Choose PWAs
- Limited budget and resources: If you’re working with a tight budget or a small development team, PWAs can be a cost-effective solution. They require less development time and resources compared to creating native apps for multiple platforms. This is a key point in the PWA vs. native app discussion.
- Cross-platform compatibility is crucial: When you need to target users across various devices and operating systems without developing separate apps, PWAs offer a single solution that works on multiple platforms. This is often highlighted in the native vs. progressive web apps debate.
- Content-driven applications: For apps that primarily deliver content, such as news sites, blogs, or informational portals, PWAs can provide a seamless experience without the need for installation.
- Frequent updates required: If your app needs regular updates, PWAs allow for instant deployment without going through app store approval processes, ensuring all users have access to the latest version simultaneously. This is a significant advantage in the PWA vs. native app comparison.
- SEO is important: PWAs can be indexed by search engines, making them a better choice if discoverability through web searches is a priority for your business.
- Quick market entry: When time-to-market is critical, PWAs can be developed and deployed faster than native apps, allowing you to reach your audience more quickly.
- Limited storage space on user devices: PWAs can take up minimal storage space, making them attractive to users with limited device storage.
When to Choose Native Apps
- Performance is key: For apps that require high performance, such as games, video editing tools, or complex data processing applications, native apps offer superior speed and responsiveness. This is a crucial factor in the PWA vs. native app debate.
- Full access to device features needed: If your app relies heavily on device-specific hardware or APIs, a native app will provide the necessary access to features like camera, GPS, accelerometer, and more. This is often a deciding factor in the native vs. progressive web apps discussion.
- Complex offline functionality: When extensive offline capabilities are required, native apps offer more robust solutions for data stores and synchronization compared to progressive web apps.
- App store presence is beneficial: If discoverability through app stores and the ability to monetize through in-app purchases are important, native apps are the way to go.
- Brand loyalty and engagement: Native apps can provide a more immersive experience, potentially leading to higher user engagement and brand loyalty.
- Platform-specific user experience: If your target audience strongly performs the look and feel of their specific platform, a native app can provide a more familiar and intuitive user interface.
- Security is a top priority: For applications dealing with sensitive data or requiring high-level security features, native apps generally offer more robust security options and better integration with device-level security features.
When weighing progressive apps vs. native options, consider your project-specific requirements, target audience preferences, and long-term business strategies. Whether you opt for progressive web app vs. native app solutions or choose native over PWAs, Visual LANSA can help streamline your development process, allowing you to build high-quality applications efficiently. Read the full story on how PartyLite, a premier direct sales company for premium candles and home decor, used Visual LANSA to modernize their ERP system.
Key Takeaways
As we’ve explored the PWA vs. native app debate, several critical points have emerged to guide your decision-making process:
- Audience and platform considerations: PWAs offer a broader reach across devices, while native apps provide more tailored experiences for specific platforms. Consider your target audience’s preferences when choosing between progressive web apps vs. native apps.
- Performance and functionality: Native apps generally offer superior performance and deeper integration with device features. However, PWAs have made significant strides in functionality and can be sufficient in many cases. This is a key point in the PWA vs. native app discussion.
- Development time and resources: PWAs typically require less development time and resources, making them an attractive option for businesses with budget constraints or tight timelines. Native apps, while more resource-intensive, can provide a more polished, platform-specific experience. This is often highlighted in the native vs. progressive web apps debate.
- Distribution and discoverability: Native apps benefit from app store presence, while PWAs excel in web searchability. In the PWA vs. native app debate, your choice may depend on whether your target audience is more likely to search for solutions via app stores or web browsers.
- Maintenance and updates: PWAs offer easy maintenance and instant updates, whereas native apps provide more control over the update process but require separate updates for each platform. This is a significant consideration in the native vs. progressive web apps comparison.
- Offline capabilities: Both PWAs and native apps offer offline functionality, but native apps generally provide more robust offline features and data synchronization.
- Future-proofing: The landscape of PWA vs. native app is evolving rapidly. PWAs are gaining more capabilities, while native apps continue to offer cutting-edge features.
The ideal choice in the native vs. progressive web apps debate depends on your project’s requirements. But the good news is that Visual LANSA can help you bring your vision to life, regardless of whether you choose to create a PWA or a native app.
Contact us today to explore how Visual LANSA can streamline your app development process.
References
- [1] Mobile Application Market Size, Share & Growth Report 2030, https://www.grandviewresearch.com/industry-analysis/mobile-application-market (accessed Aug. 18, 2024).
- [2] “Twitter lite PWA significantly increases engagement and reduces data usage : web.dev,” web.dev, https://web.dev/case-studies/twitter (accessed Aug. 18, 2024).
- [3] Data.ai, State of Mobile 2021, https://www.data.ai/en/go/state-of-mobile-2021/ (accessed Aug. 18, 2024).