Over the past decade, we’ve seen the explosion of information, mobile devices, tablets and the ability to consume and access information from anywhere in the world. Web applications are being built at an ever-increasing pace to satisfy the need for information and deliver content-rich, user-friendly applications to users. With the increased demand being placed on IT departments to build and deliver business applications, HTML, CSS and JavaScript are being used to develop creative, immersive and cutting-edge web applications.
One of the trickiest tasks any web developer faces is the ability to build and deliver the same functionality and richness across multiple browsers and devices of various form factors. The introduction of HTML5 and CSS3 makes this task even more challenging as not all current browsers support the same HTML5 and CSS3 features. Browser vendors are incrementally adding support for new HTML5 and CSS3 features with periodic browser updates, which further complicates the matter.
Some of the key challenges faced by web developers when building web applications for browser and mobile devices are:
- Maintaining JavaScript and CSS code across web pages and web browsers
- Providing degradable functionality for older browsers
- Reducing the maintenance and testing burden on developers
- Learning curve required to build immersive user experiences
- Leveraging new CSS3 and HTML5 capabilities in newer browsers
![]() JavaScript framework libraries help developers overcome some of these challenges without limiting creativity and functionality required to deliver cutting-edge applications to their users. One of the common JavaScript framework libraries that web developers use to address these challenges is jQuery. Since it was introduced in 2006, jQuery has received support from and continues to be used by some of the largest companies in the world, like Microsoft, IBM, Google, Nokia, Amazon, Twitter, DELL, Best Buy, NBC, Bank of America, ESPN, CBS News and EA video games to name a few.
JavaScript framework libraries help developers overcome some of these challenges without limiting creativity and functionality required to deliver cutting-edge applications to their users. One of the common JavaScript framework libraries that web developers use to address these challenges is jQuery. Since it was introduced in 2006, jQuery has received support from and continues to be used by some of the largest companies in the world, like Microsoft, IBM, Google, Nokia, Amazon, Twitter, DELL, Best Buy, NBC, Bank of America, ESPN, CBS News and EA video games to name a few.
Simple and Easy Access to HTML Elements
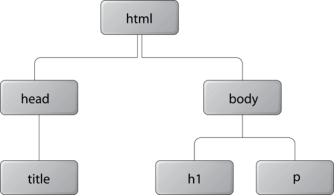
 jQuery provides developers with fast and easy access to HTML elements via the Document Object Model (DOM). Since the aim of any web developer is to provide access to content to the widest possible audience, jQuery makes this possible by providing developers with the ability to have clean HTML markup with unobtrusive DOM scripting so that web pages will still work in older browsers that have reduced or no support for JavaScript.
jQuery provides developers with fast and easy access to HTML elements via the Document Object Model (DOM). Since the aim of any web developer is to provide access to content to the widest possible audience, jQuery makes this possible by providing developers with the ability to have clean HTML markup with unobtrusive DOM scripting so that web pages will still work in older browsers that have reduced or no support for JavaScript.
Cross-browser Compatibility
 Web developers know all too well the pain and effort involved in creating a website that works the same in all browsers – let alone keeping up with new browser versions while maintaining support for older browsers, which do not disappear overnight. jQuery provides the ability to build consistent cross-browser functionality and overcome browser inconsistencies. It also provides developers with a consistent framework to leverage new HTML5 capabilities, while catering to all existing browsers and variations in functionality between them.
Web developers know all too well the pain and effort involved in creating a website that works the same in all browsers – let alone keeping up with new browser versions while maintaining support for older browsers, which do not disappear overnight. jQuery provides the ability to build consistent cross-browser functionality and overcome browser inconsistencies. It also provides developers with a consistent framework to leverage new HTML5 capabilities, while catering to all existing browsers and variations in functionality between them.
Faster Development Time
 The amount of functionality that is already built into jQuery – and the ability to use jQuery user interface (UI) to provide consistent theming and CSS support – gives web developers a head start when building web applications and enables them to focus on the business logic of the application. The jQuery UI controls are a separate library to the base jQuery library and provide sophisticated composite functionality, which gives developers ready-to-use rich controls like date pickers, tabsheets and auto-complete functionality to name a few.
The amount of functionality that is already built into jQuery – and the ability to use jQuery user interface (UI) to provide consistent theming and CSS support – gives web developers a head start when building web applications and enables them to focus on the business logic of the application. The jQuery UI controls are a separate library to the base jQuery library and provide sophisticated composite functionality, which gives developers ready-to-use rich controls like date pickers, tabsheets and auto-complete functionality to name a few.
Extensibility and Plug-ins
![]() jQuery was designed to be easily extensible and co-exist with other JavaScript functionality on web pages. This allows the developer community to build and deliver UI controls and extensions to the base jQuery capabilities. jQuery UI with Themeroller support uses this plug-in architecture to deliver UI controls that enable developers to pick and choose the functionality that they want to include within their web pages and deliver smaller-sized web pages to users.
jQuery was designed to be easily extensible and co-exist with other JavaScript functionality on web pages. This allows the developer community to build and deliver UI controls and extensions to the base jQuery capabilities. jQuery UI with Themeroller support uses this plug-in architecture to deliver UI controls that enable developers to pick and choose the functionality that they want to include within their web pages and deliver smaller-sized web pages to users.
Documentation, Widespread Adoption and Learning Curve
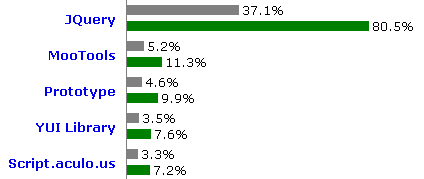
Many web developers shy away from using JavaScript to build AJAX functionality and web UI controls due to the lack of documentation and examples. With the widespread adoption of jQuery by millions of web developers (jQuery is used by 80% of websites around the world), it gives developers access to a large community to ask questions and discuss ideas to help shape the future of the web. In addition, the in-depth jQuery documentation and examples make it very easy to get started.

HTML5 and CSS3 Compliant
 jQuery fully supports the emerging CSS3 selectors and the CSS3 specification, which provides developers with a consistent way to deal with HTML and CSS using a single interface and JavaScript library. With the emergence of HTML5 and CSS3 support in mobile devices and tablets, it’s very easy to build web applications to target and leverage these new form factors using a single skillset. Web developers can
jQuery fully supports the emerging CSS3 selectors and the CSS3 specification, which provides developers with a consistent way to deal with HTML and CSS using a single interface and JavaScript library. With the emergence of HTML5 and CSS3 support in mobile devices and tablets, it’s very easy to build web applications to target and leverage these new form factors using a single skillset. Web developers can  sleep at night knowing that jQuery will continue to support the emerging CSS3 standards in the same way as it always has – allowing developers to leverage new capabilities as soon as they become available.
sleep at night knowing that jQuery will continue to support the emerging CSS3 standards in the same way as it always has – allowing developers to leverage new capabilities as soon as they become available.
Helper Utilities
 Web developers will agree that a lot of time is wasted reinventing the wheel and implementing basic functionality that’s required in all web applications. jQuery comes to the rescue by providing a standard set of helper functions and utilities to perform common tasks like string manipulation, extending and iterating through objects and array manipulation – and, most importantly, the supportsfunction that enables web developers to test and see if a particular feature or function is available in the web browser before leveraging its features.
Web developers will agree that a lot of time is wasted reinventing the wheel and implementing basic functionality that’s required in all web applications. jQuery comes to the rescue by providing a standard set of helper functions and utilities to perform common tasks like string manipulation, extending and iterating through objects and array manipulation – and, most importantly, the supportsfunction that enables web developers to test and see if a particular feature or function is available in the web browser before leveraging its features.
jQuery and jQuery UI Framework
The ability to use jQuery and jQuery UI to leverage new UI controls and CSS theming along side JSON support when building AJAX-enabled websites for browser, mobile devices and tablets enables developers to create compelling web applications and deliver information and data to users. Wizards within the Visual LANSA development environment generate a fully-functional sample web application that leverages these capabilities – providing developers with a quick and easy way to learn and get started.
The capabilities of jQuery and jQuery UI to enhance CSS3, HTML5 and UI controls when building business applications is aimed at developer productivity, simplicity and raising the level of abstraction. jQuery hides the complexity of JavaScript, HTML and CSS and provides developers with the right set of capabilities to continue to build creative, immersive and compelling web applications — faster and better than ever before. In summary, enabling developers to focus on the business and NOT the technology aligns perfectly with jQuery’s mission of “Write Less. Do more.”