The latest edition of Visual LANSA, V15+ (plus), introduces the ability to easily create progressive web apps (PWAs). Now, developing PWAs is as easy as developing any app in Visual LANSA. There is no need to worry about creating a service worker or an app manifest, both of which are vital to PWAs. Visual LANSA V15+ does all that through the power of low-code. As amazing as launching just a PWA edition would have been, LANSA went above and beyond and packed even more features into the latest edition.
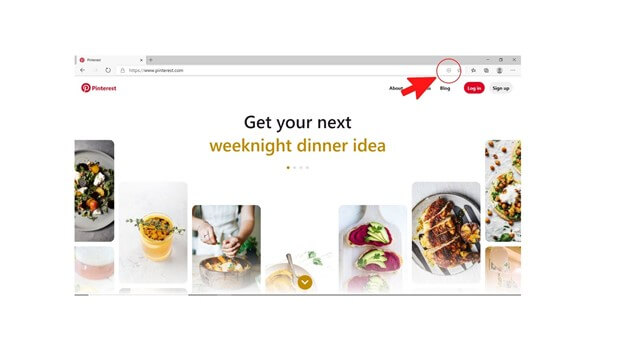
Want to See a Progressive Web App in Action?
- Click the “plus” icon on the right of the address bar

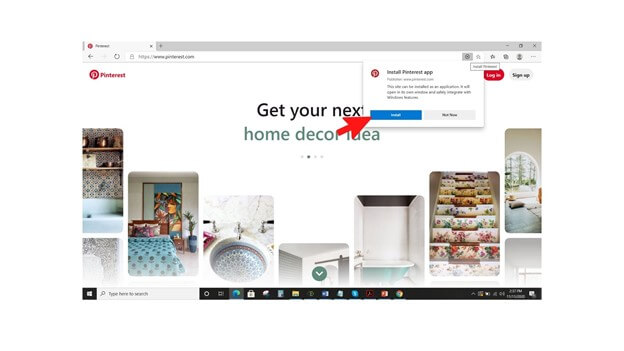
- Click the “install” button

- The app will install on your desktop, mobile phone, or tablet

- When you launch the app, notice the address bar is gone, and the app looks and feels like a native app

And that is a progressive web app, an advanced web app that functions like a native app.
Effortlessly Create Progressive Web Apps (PWAs) with Visual LANSA 15+
The highlight of V15+ is its ability to create PWAs effortlessly—meaning that Visual LANSA will now automatically generate a PWA when you build your new web app, giving users a seamless experience across all devices and platforms. With this one PWA, you will reach iOS, Android, Windows, Chromebook, and Macbook users without having to worry about multiple app stores and OS upgrades.
Visual LANSA v15+ Makes Your Web App Shareable
Progressive web apps take advantage of both web and browser technologies, making them shareable through a link. You can send the link through text messages or emails or share it directly on a webpage. It becomes simpler than ever to share your app and reach a new audience or enable easier access for your current audience. Because PWAs put the user and the user experience first, studies have shown that user engagement is much higher with PWAs than native apps
It’s All About the Cache
Cache plays a vital role in enabling PWAs to be so versatile. The ability to cache resources allows for greater app performance as well as reduce network load in areas of low connectivity or slow service. Visual LANSA V15+ makes it easy for developers to set their caching strategies and select their resources to be cached.
Developers simply select the cache strategy and then drag and drop assets they would like to have cached when end users visit the site or use the application. Any assets defined by the developer to be cached will be automatically handled by the service worker, making V15+ the easiest way to create PWAs.
When creating PWAs, developers will have the option to select from two popular caching strategies known as Cache First or Network First, with additional options being available in later releases. Additionally, developers will be able to have their current application cache resources seamlessly transitioned to utilizing the service workers and caching strategies.
The Magic of the Service Worker
The service worker is another critical component in the creation of a PWA. And much like the app manifest, V15+ creates the service worker for you, so it is ready to be tweaked to your application. Service workers have been customized to ensure that requested resources are routed to the right cache storage. When possible, the service worker will serve content from the cache instead of allowing the network call to go through. If the requested resource is not in the cache, the request is sent to the server. When it comes back, the service worker goes back to work and clones the resource to cache for later use. The service worker is key to opening your app to the offline world.
Start Creating PWAs Now with Visual LANSA V15+
LANSA’s hybrid low-code approach combines the efficiency of low-code with the versatility of traditional coding. With the ability to easily create PWAs, Visual LANSA strengthens its position as the most powerful enterprise low-code app builder available. Check out V15+ and find out for yourself how quickly you can have your first PWA ready for the world to consume.
Learn more about PWAs by reading our free guide, Progressive Web Apps: Create a Universal Experience Across All Devices.