As modern web applications have become increasingly interactive and data centric, techniques have been sought to make these applications more efficient. A major breakthrough in this area was the advent of AJAX (Asynchronous Javascript and XML). Since then, developers have continued to squeeze even more performance and efficiency out of every byte. One way to achieve these gains has been the use of JSON.
Let’s first understand what JSON is and what it isn’t. The formal international standard for JSON is RFC 4627. Douglas Crockford, the originator of the JSON (JavaScript Object Notation) specification, describes JSON as “a lightweight data-interchange format.” It’s based on two key ideas — the use of name/value pairs and an ordered list of values. Since these conventions exist in nearly every significant programming language, this makes JSON a good solution across many platforms. While JSON is often described as a subset of Javascript, JSON itself is not a language. Nor is it a document format. JSON is a way to store information in an organized, easy-to-access way. It’s both human- and machine-readable and is easily parsed. Most importantly, JSON is an open, text-based data exchange format that provides simplicity and programming language independence.
When considering new technologies for your environment, you might want to know whether the technology is being used by others. So who is using JSON? Consider that Douglas Crockford is the senior JavaScript architect at Yahoo. Twitter has recently switched from using XML to JSON for their APIs. The Google Web Toolkit also works with JSON. The official Internet Media Type for JSON is application/json. The JSON filename extension is .json. The specific section of the standard that JSON is part of is ECMA-262. These are well documented and widely-followed standards, which should give you a comfort factor when using a new technology.
Of course, no one should use a technology just because some really big name players use it. So why should you use JSON? Most definitions of JSON say that it’s “lightweight.” What does that mean? Compared to XML, the ratio of markup to content with JSON is far lower. This means it’s smaller, less complex to generate or retrieve and easier to read. That translates into faster load times for web pages and the ability to send more data, more quickly than with other data formats.
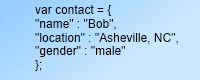
In addition, JSON is a subset of JavaScript. You’re probably already using JavaScript — since it’s the world’s most used programming language — and you won’t have to learn another language or formatting standard. JSON data can be as simple as JavaScript variables holding name/value pairs or arrays of name/value pairs for larger data sets. Here’s a snippet of how JSON data may be represented:

When using JSON, data is readily available as an object in your JavaScript – versus XML, which needs to be parsed and assigned to variables using DOM APIs. You can retrieve JSON data from anywhere, not just your own domain, so there are no proxy server complications. Because JSON is part of JavaScript – and JavaScript is not just data – you can send executable code. If you’re building applications for phone and tablet devices these reasons are all helpful to the cause of building smaller, faster and more interactive apps.
None of the above is meant to discredit XML in any way, but to show the strengths and uses of JSON. As with many things, this is a horses for courses discussion. As a matter of fact, another plus for JSON is that JSON and XML are not mutually exclusive. JSON plays well with other tools – and you may find opportunities to use the strengths of each to build your applications. Speaking of playing well together, another excellent pairing is JSON and JQuery.
Let’s put the lists of features and options aside for now and talk about what JSON can actually do in real applications. What are people using it for? In a word, AJAX. OK, so you thought that AJAX stood for Asynchronous JavaScript and XML, but in many cases JSON is taking over as the X in AJAX. Why? It’s fast and it’s compact. This results in applications that are better able to run in tight spaces, such as phones. In many cases where size and speed are the primary factors in application design, JSON has started to replace XML as the data format of choice. XML may still be appropriate for some applications, but in many places JavaScript best practices point to the use of JSON for many traditional XML duties – unless there is a particular reason to stay with XML.
For example, callbacks with web service requests in client-side JavaScript are particularly well suited to JSON. Web service requests using the XMLHttpRequest object will run into browser security restrictions with a limitation of only being able to communicate with the server from which they were downloaded. This can become a problem for deployment environments which span multiple domains. Also the code to manage XMLHttpRequests is browser specific, so customization is required to handle each browser. Using JSON and Callbacks, none of these proxy or server workarounds are required. What you can do is dynamically create a <script> tag where its src property is set to the URL of the out of domain page. As long as the page returns valid JSON, it will be executed locally. This makes JSON productive in environments where other data exchange mechanisms may not be viable. So, add flexibility to the list of pluses.
Another use of JSON is to store complex data structures in databases. An entire object can be stored in a single field of the database table. Using JSON, you can build a more advanced non-relational data-store. In some respects this is similar to the use of .ini files to hold data structures for things like configuration information, rather than more complex mechanisms like a registry. This comes back to its use of name/value pairs, which are simple and efficient.
In conclusion, JSON is another potential tool for the arsenal — and one you should consider adding if you’re not already using it as part of your web solutions. It has many benefits, including simplicity, speed, readability and familiarity as part of the JavaScript family. While there are certainly other technologies that can do some of the same things, JSON works with those technologies to allow you to ease it into the mix at a pace you’re comfortable with – while providing an increase in performance at the same time. It’s not meant to be a complete functional replacement for XML, for example, but where their capabilities overlap you should keep JSON in mind. You may find your users thanking you for it.