In the ever-evolving landscape of web development, progressive web applications (PWAs) have emerged as a game-changer bridging the gap between web and mobile applications. PWAs combine the best of both worlds, offering a seamless, engaging, and intuitive user experience. As the market for PWAs continues to evolve at an unprecedented pace, developers are seeking tools that not only simplify the PWA development process but also empower them with high-performance and secure applications. Here, Visual LANSA emerges as a dynamic and versatile low-code development platform that stands out as an invaluable tool for developers who want to build PWAs easily.
Developing PWAs with Visual LANSA helps developers design, build, and deploy a PWA for any device with ease. From a streamlined development process to cross-platform compatibility and offline functionality, Visual LANSA provides a comprehensive toolkit that empowers developers to create PWAs that meet the highest standards of performance and security.
Bridging the gap between web and mobile applications with PWA development
Developing PWAs with Visual LANSA offers a range of benefits that not only simplify the development process but also enhance user experience and overall performance. Furthermore, the professional low-code development solution allows developers to design and develop applications through simple drag-and-drop actions and eliminates the need for extensive manual coding.
Whether it’s the intuitive visual interface or the seamless deployment process, the professional low-code development solution transforms the journey of PWA development into an efficient and user-centric experience. Let’s dive into the key benefits of building PWAs with Visual LANSA.
1. Easy to develop
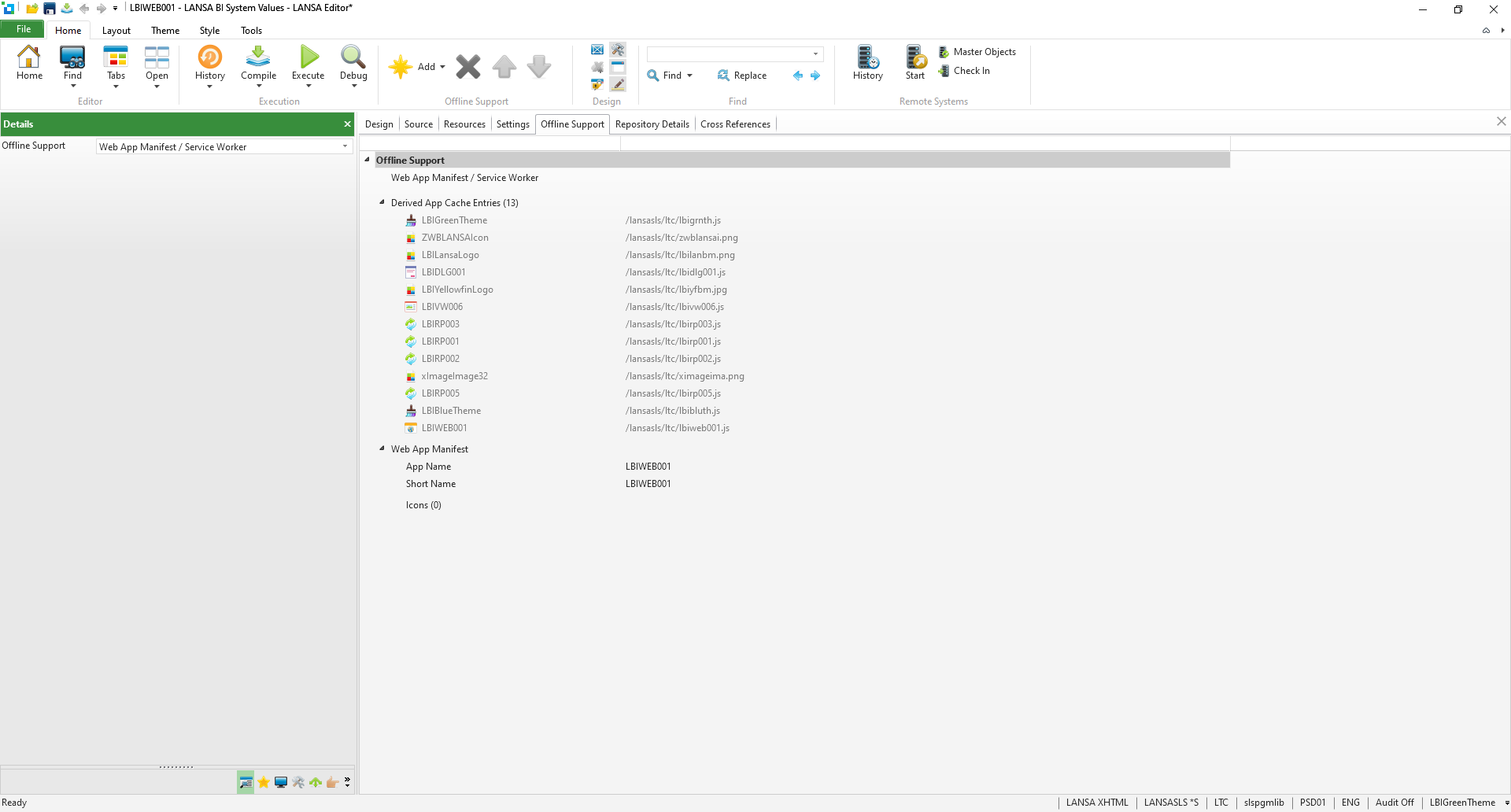
Visual LANSA simplifies the development of Progressive Web Applications (PWAs) through its professional low-code platform. Creating a PWA is the same as creating any other Visual LANSA application. Developers can take advantage of its low-code drag-and-drop interface to select assets. This enables developers to build feature-rich PWAs without learning different programming languages and other web technologies. Not to mention, Visual LANSA is integrated with the LANSA repository which makes the application development very easy. Furthermore, when developers start building PWAs, this professional low-code development platform automatically generates the components (Manifests and Service workers) to make the PWA development process easier.
Visual LANSA makes it easy for developers to set their caching strategies and select the resources to be cached. Developers simply need to select the cache strategy and then drag and drop assets they would like to have cached when end users visit the site or use the application. Any asset defined by the developer to be cached will be automatically handled by the service worker, making Visual LANSA the simplest tool to create PWAs.
With Visual LANSA, transforming existing web applications into PWAs is made simple and straightforward. Developers can use this professional low-code development tool to add the necessary PWA components, such as the web app manifest and service worker. The web app manifest defines the PWA’s metadata, including its name, icons, and display preferences, while the service worker enables offline functionality and caching for a faster and more reliable user experience. To find out how to turn existing web applications into PWAs in Visual LANSA, click here.

2. Fully customizable
Visual LANSA is equipped with a repository containing a rich set of application components tailored for PWA development. From intuitive UI elements to seamless data integration, this professional low-code development platform offers a well-rounded toolkit that caters to various PWA development needs and streamlines the development life cycle. It provides pre-built widgets and templates for common PWA features such as push notifications among others. Developers can use these widgets and templates to kickstart their progressive web applications without creating these elements from scratch.
Moreover, Visual LANSA’s built-in support for responsive design ensures that progressive web applications easily adapt to different devices and screen sizes. Additionally, this professional low-code development tool is integrated with debugging tools for testing that assist developers in finding and resolving bugs easily.
3. Enhanced Security
With cyber threats increasing significantly, implementing robust security measures is of utmost importance to application developers. PWAs developed using Visual LANSA incorporate secure communication protocols such as HTTPS and SSL to protect the application and accompanying user data. These secure communication between the web server and the application server by encrypting data in transit. Furthermore, it provides secure authentication and enables developers to integrate authorization and authentication features into PWAs.
4. Reduced development costs
Developing custom business solutions is a task that can yield substantial benefits, but it also typically demands a significant investment. Not to mention, when it comes to developing native mobile applications, businesses often need to create and maintain different versions for the Android and iOS operating systems, doubling the cost. PWAs, on the other hand, do not require separate versions for various devices. A single progressive application meets the requirements of all endpoints on which it operates. Building PWAs with Visual LANSA significantly reduces costs due to the unified codebase. Developers do not need to write separate code to run the web application on different devices. It not only reduces the developer’s efforts but also the development costs.
4. Excellent performance
Visual LANSA not only empowers developers to create PWAs with impressive features but also incorporates robust offline functionality. It allows users to access critical features and content offline. One key feature in Visual LANSA is its advanced caching mechanism, which enables applications to cache resources, improving application performance and loading speed. Visual LANSA provides developers with cutting-edge tools to enhance the speed and efficiency of their PWAs. This includes optimizing code execution, minimizing network requests, and employing effective caching strategies.
PWAs: The future of web development
As businesses increasingly recognize the importance of delivering seamless digital experiences, Visual LANSA has emerged as an efficient solution for transforming development paradigms and creating PWAs that meet the highest performance standards. This professional low-code solution empowers developers to design and deploy PWAs effectively with speed and precision, enabling businesses to stay ahead of the curve in a tech-driven landscape. The combination of PWAs and Visual LANSA offers a compelling alternative to traditional mobile development. Its commitment to enhancing performance, reducing development costs, and expediting time to market sets the stage for businesses to thrive in the digital world. Whether you are a startup company or a large enterprise seeking to revitalize your online presence, Visual LANSA opens up new avenues for creating PWAs that set your business apart in today’s competitive marketplace.
LANSA and PWA — A match made in heaven!
Are you ready to transform your web presence? Dive into the world of PWAs with Visual LANSA, a professional low-code development solution that empowers developers to create engaging, secure, and high-performance applications effortlessly.
Visual LANSA accelerates your development process, reduces costs, and keeps you ahead of the curve. Whether you are a seasoned developer or just starting your journey, Visual LANSA’s intuitive design empowers you to quickly grasp the essentials of PWA development and efficiently bring your vision to life. Contact us today to start your journey towards developing progressive web applications with Visual LANSA.