Progressive web apps, also known as PWAs, are quickly gathering steam, possibly becoming the next significant trend for the mobile web. A recent report shows that the global market for PWAs is expected to grow by almost 32% over an eight-year period, surpassing $10 billion [1]. Progressive web apps are particularly popular among small-to-medium-sized businesses (SMBs), likely because PWAs represent the latest cost-effective solution for providing app-like services with a combination of the best web and mobile app features. PWAs are relatively easy to develop and offer immediate improvements in user experience
What are Progressive Web Apps (PWAs)?
A progressive web app is an application developed using web technologies, such as CSS, HTML, and JavaScript. It essentially provides a similar user experience and feel to a native application without the complex development and maintenance of a platform-specific software app. Besides its simplicity and ease of development, a PWA offers additional benefits to organizations seeking an affordable alternative. Seeking cost-effective solutions is not limited to SMBs. Many app powerhouses have offered their software as a PWA, including Pinterest, Spotify, TikTok, and Uber.
Key Features of a Progressive Web App
Progressive web apps do not sacrifice versatility for simplicity. In fact, many of the features go beyond having the same feel as a native app and actually improve the user experience.
Progressive
Progressive web apps are exactly that — progressive. They are built with progressive enhancement as a core tenet. As a result, organizations leveraging PWAs are guaranteed they will work for every user, regardless of browser choice.
Responsive
Regardless of screen size, ratio, and orientation, PWAs will fit any device that uses a compatible web browser. Users can expect a similar experience whether on desktop, mobile, tablet, or other forms yet to emerge. Since they are not built for a specific operating system, they work on any device that can run a standard-compliant browser.
Connectivity Independent
While the term “web applications” describes browser-based apps, progressive web applications are enhanced with service workers, which are scripts that run in the background. These give users the ability to work offline or on low-quality networks. Each service worker is essentially a JavaScript file that serves as a proxy between the web app and the network. If the network goes offline or connectivity becomes sporadic, the service worker can use cached content to ensure seamless operation.
App-Like Interface
Organizations delivering their product or service via a PWA do not sacrifice the familiar and expected user experience generated by the plethora of available iOS and Android applications. PWAs are built on the app shell model and thereby retain the feel of an app with app-style interactions and navigation. Additionally, the app shell architecture uses minimal amounts of scripting to load a “skeleton” version of the starting page very quickly, much as a user would expect when opening a native app. This adds to the “app-like” feel of PWAs.
Fresh
The same enhancement of service workers that allows PWAs to work offline also ensures that apps stay fresh and relevant. Service workers have a three-phase lifecycle of registration, installation, and activation. Triggering the update process is as simple as adding a version number, hash, or timestamp to the file name or URL after the code has been modified.
Safe
According to recent statistics, almost 20% of cyber attacks target vulnerabilities in web applications [2]. PWAs, however, are served via HTTPS to prevent snooping and ensure content hasn’t been tampered with. Essentially, these protocols work to ensure that data exchanges between the client and server are unhackable. This represents a very cost-effective way to minimize security threats.
Discoverable (SEO Friendly)
PWAs are discoverable as applications in search engines thanks to W3C manifests and service worker registration scope. These manifests are JSON files that provide metadata that allows search engines to find the app. Native applications do not have this feature, making PWAs a preferred choice for organizations seeking to generate organic traffic.
Re-Engageable
Functioning much like native apps, PWAs use features like push notifications to ensure user re-engagement and ease of access. An example of how this affects the bottom line is Pinterest. They reported a 60% increase in engagement due to launching the PWA version of their app [3].
Installable
Most PWAs can be installed by clicking on a link, and they create a shortcut on the home screen. This allows users to skip the hassle of an app store and customize their home screen to keep frequently used apps handy.
Linkable
PWAs are browser-based, so they can easily be shared via a URL. The recipient can install the app from the link, eliminating the constraints of an app store or complex installation processes.
Advantages of Progressive Web Apps Over Native Apps
As can be seen in the features listed above, there are definite advantages to PWAs over native apps and even traditional web applications. Defining the benefits and advantages can help organizations embrace and leverage PWAs as an affordable solution to delivering their products and services.

Improved Performance and Faster Loading Times
Service workers cache the PWA in the user’s browser, resulting in faster loading times. This also ensures seamless performance despite any connectivity issues encountered.
Cross-Platform Compatibility
While native applications are platform-specific, PWAs are designed to work on any device, regardless of the operating system, as long as the browser is standard-compliant. This is because they are built using standard web technologies, such as CSS, HTML, and JavaScript. Therefore, PWAs can reach a wider audience without the need for different versions for different platforms.
Reduced Data Usage
Since PWAs are enhanced by service workers, they can be used offline. Additionally, only necessary content is updated as demanded, so PWAs consume less data compared to traditional web pages or native apps that require full updates. For devices with low storage capacity, PWA versions of popular apps can be used, requiring a fraction of the storage and processing capacity. For example, the PWA version of X, formerly known as Twitter, uses less than 3% of the capacity of the native Android application [4].
Easy to Update
Necessary updates to a PWA are performed on the server side and are significantly simpler to trigger and install when compared to native applications. The result is that users always have the most up-to-date version and never need to manually update the app or visit an app store to trigger an update.
Resource Efficiency
Building a PWA can be more cost-effective than a native app, as it involves using a single codebase for all platforms, reducing development and maintenance costs.
Read more on PWA VS Native App
Download our whitepaper on Progressive Web Apps and learn how to Creating a Universal Experience Across All Devices using PWAs.
Requirements to Get Started with PWA Development
Low-code development platforms, such as Visual LANSA, make getting started with PWAs much simpler. As long as you and your staff can meet the requirements and possess a relatively basic knowledge base, you can quickly build and deploy a PWA.
Knowledge of Web Technologies
PWAs are basically websites, so it is easy to start from scratch. Just as in web development, web app developers will need a proficient knowledge of HTML, CSS, and JavaScript to build a progressive web app.
Service Workers
Service workers, which are specialized JavaScript files, are needed for offline functionality and background tasks. These service workers have a three-phase lifecycle of registration, installation, and activation. As updates are necessary, developers can modify the code and trigger the update process by adding a version number, hash, or timestamp to the file name or URL.
As a result, service workers can provide offline support via caching, as well as enable helpful features like push notifications. In addition, service workers can manage resources in the background, which can make the app more responsive. Service workers also improve app security because they only run on websites served with HTTPS.
Web App Manifest
Web app manifests are JSON files that provide metadata specific to the app, such as its name and icon. In addition to making the app discoverable, it allows users to install the app on their home screen. Traditional web apps are run in the open browser session. PWAs, on the other hand, allow a shortcut to be installed on the device’s home screen to launch the app in a standard-compliant browser.
Web app manifests contain information that makes a PWA more user-friendly as well. For example, it dictates how your PWA should appear on a user’s device and how it should function. The web app manifest also allows the designer to determine the name of the app, its description, how it appears in an icon, and its colors. Because of the web app manifest, you can cater these features to suit the workflow or preferences of your target end user.
Examples of apps like this are Facebook and X, formerly known as Twitter. If your device is short on storage space, rather than downloading the native app, you can use the PWA version in your browser. Then, using the “Share” option, select the “Add to Home Screen” feature to create the shortcut.
HTTPS
A web application cannot qualify as a PWA if it does not run on HTTPS. HTTPS uses secure servers to ensure that communication between the user and the application website is safe and that user data is protected.
Application Shell
PWA development employs application shell architecture, which ensures a minimal amount of HTML, CSS, and JavaScript to power the user interface. This results in faster loading speeds while the rest of the page or application is fetched by leveraging REST-API.
Thanks to application shell architecture, individual pages of your app appear quicker, which enables smoother workflows and more efficient app operation for users.
Development Tools
AngularJS is one of the most commonly used frameworks for building aprogressive web application. While AngularJS is the PWA heavyweight, Other technology stacks are available as well, such as ReactJS, Polymer, and Vue.js. For those with less expertise, Polymer offers templates that can cut down on time and workload.
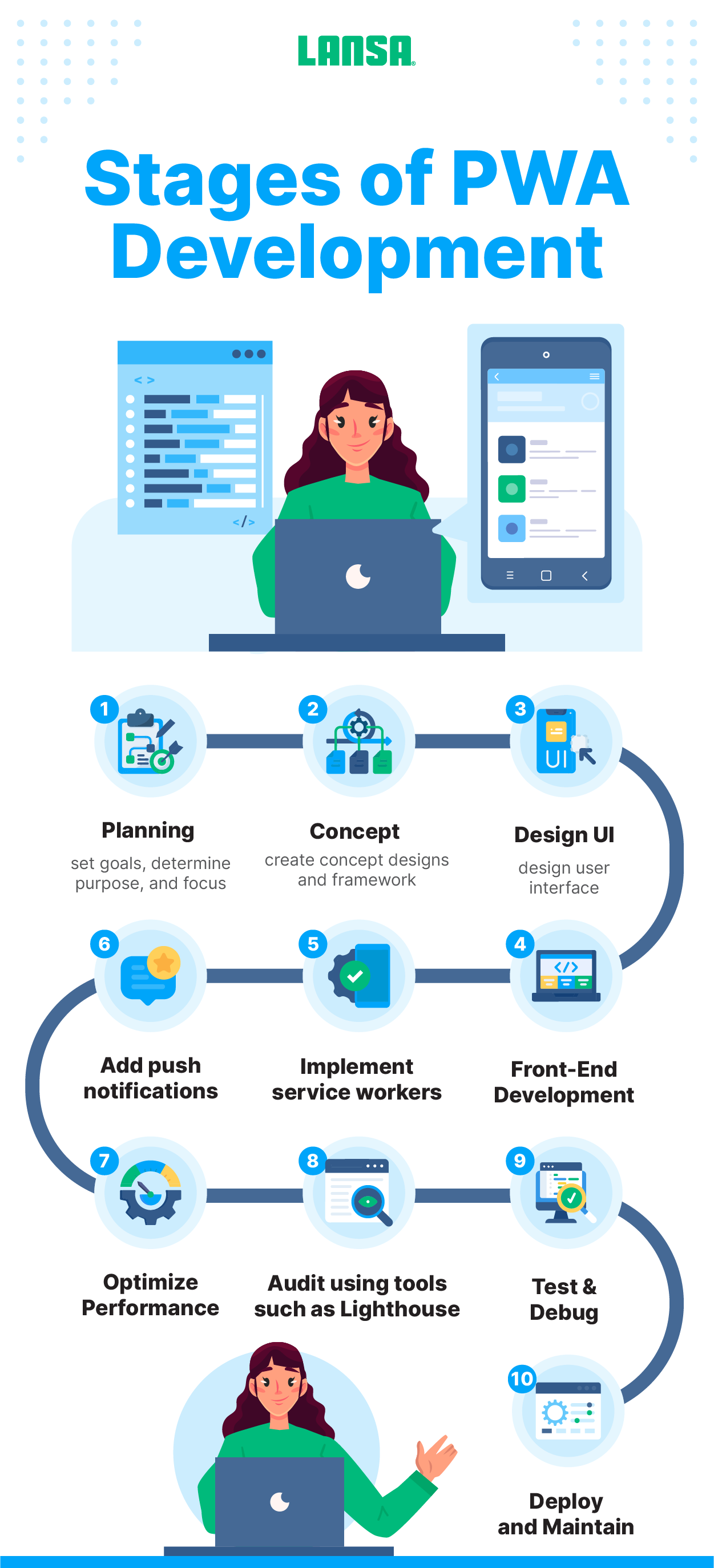
Steps for Developing a Progressive Web App

Getting started on a PWA is simplified by available development platforms, such as Visual LANSA. Online resources in the form of Videos, Webinars, and White Papers guide you through the process described below.
Plan Your App
Have your design team create design concepts and wireframes based on clearly defined app goals, focused features, and established priorities. For example, if the purpose of your PWA is to modernize and enhance your organization’s maintenance department, the focus of the app will likely be scheduling, reporting, and inventory management. On the other hand, if the PWA’s goal is to improve logistics, the primary feature may be leveraging a REST-API such as Positionstack for geocoding.
Design the User Interface
Once the planning is complete, you can move on to designing the user interface for your app. Ensure your design team takes responsiveness and compatibility into account at this step. Make sure to record all the information that is important to the user, such as their engagement and interaction with the device.
Develop the Front-End
Use HTML, CSS, JavaScript, and frameworks to accomplish much more than just improving loading speed. They can be leveraged to create a visually appealing interface. For example, the Visual Lansa low-code development platform helps developers create attractive visual dashboards in both Light and Dark Modes.
Implement Service Workers
Implement service workers for a variety of features, such as offline functionality, push notifications, updates, and background syncing. This is one of the key elements that are making PWAs the trend in simplified, cost-effective app development.
Add Push Notifications
You can leverage the Push API to re-engage users with account notifications, timely updates, offers and incentives, and much more. Unlike a static web app, PWAs help to build your business with user re-engagement.
Optimize Performance
PWAs are known for faster loading times and efficient operation, even in the face of network connectivity issues. You can employ techniques like code splitting and caching to optimize performance.
Development Tools
Leveraging development tools, such as Lighthouse for app performance auditing, and frameworks like AngularJS, ReactJS, or Vue.js, puts PWA development within reach for even the smallest of organizations.
Test and Debug
Before launching the PWA, ensure it functions on various devices, with multiple browsers, and under differing network conditions. Generate user feedback with a beta version in order to make improvements.
Learn how to develop a PWA using Visual LANSA.
PWA Starter Kit: Useful Resources
Developing PWAs is not daunting and is extremely affordable, especially if you have the right tools and resources at hand. Start off with a platform, such as Visual LANSA, that offers access to frameworks, tools, plugins, and knowledge base. Additional resources to guide you through design and development include:
- Modernize Oil And Gas Business Processes Through Progressive Web Apps. This outlines the tools and features of PWAs that can benefit oil and gas industry modernization.
- Tutorial: Easily Build A Currency Exchange Rate Progressive Web App Via REST API. This teaches you how to build an app that provides currency exchange rates using a REST API.
- Quickly Modernize And Enhance Maintenance Department Business Processes With Progressive Web Apps. This describes how maintenance departments can leverage PWAs to modernize their processes.
- Turbocharge Your Logistics Business With Powerful Geocoding APIs And Progressive Web Apps. This is a guide on how to use Positionstack in a PWA to enable geocoding for logistics businesses.
- Quickly Produce Progressive Web Apps To Manage Logistics Systems. With this guide, logistics teams learn how to make PWAs for managing their systems using Visual LANSA’s drag-and-drop functionality.
- Tutorial: Easily Automate Business Processes With Progressive Web Apps. This is a step-by-step guide for building an accident assessment PWA to illustrate the simple workflows Visual LANSA enables
- Tutorial: Easily Build Visual Stunning Data Visualization Dashboard As Progressive Web Apps. In this guide, you can learn how to build data visualizations and dashboards in both light and dark mode in a PWA.
- Integrate PWAs With Powerful Business Process And Artificial Intelligence REST APIs. With this, you learn how to use Visual Lansa’s routing framework and Google Cloud APIs to add AI functionality to your PWAs.
- Google Developers – Progressive Web Apps: This is a comprehensive guide by Google that covers various aspects of PWA development. It includes case studies and a discussion on how PWAs can drive business success.
- MDN Web Docs – Progressive Web Apps: Mozilla’s MDN is a collection of web docs that provide great educational resources for learning about PWAs. They include best practices and how-to guides.
- Web.dev by Google: Learn PWA is a course that offers guides and explanations on modern web capabilities and how to use them to build PWAs.
- Workbox: An open-source library that bakes in a set of best practices and removes the boilerplate every developer writes when working with service workers.
- Lighthouse: An open-source, automated tool for improving the quality of web pages. It has audits for performance, accessibility, progressive web apps, and more.
Additionally, LANSA provides tutorials for building a variety of progressive web apps with the versatility of powerful APIs.
Conclusion
PWAs are quickly becoming the trend in cost-effective application development and may soon overtake native applications for a variety of reasons. Even larger organizations see the value of modernizing business processes through PWAs.
- They save on development costs, putting application development within reach for organizations of all sizes.
- They use less space on devices with less storage and data capacity.
- They install easily without needing an app store or complex installation processes.
- They can be developed rapidly and deployed easily without prodigious HR investment.
PWAs are changing the technological landscape, especially for SMBs and other organizations for whom app development was previously costly and out of reach. Developers, too, are improving their efficiency and relevance by leveraging progressive web app development as a business strategy.
LANSA’s low-code development platform, Visual LANSA, offers you the chance to consider PWAs for your next web project. Contact us today.
Resources
[1] E. R. “Progressive Web Applications Market Size USD 10.44 Billion by 2027 | PWAs Industry CAGR of 31.9%,” www.emergenresearch.com. https://www.emergenresearch.com/industry-report/progressive-web-application-market (accessed Dec. 19, 2023).
[2] “Threats and vulnerabilities in web applications 2020–2021,” www.ptsecurity.com. https://www.ptsecurity.com/ww-en/analytics/web-vulnerabilities-2020-2021/
[3] Addy Osmani, “A Pinterest Progressive Web App Performance Case Study,” Medium, Nov. 29, 2017. https://medium.com/dev-channel/a-pinterest-progressive-web-app-performance-case-study-3bd6ed2e6154