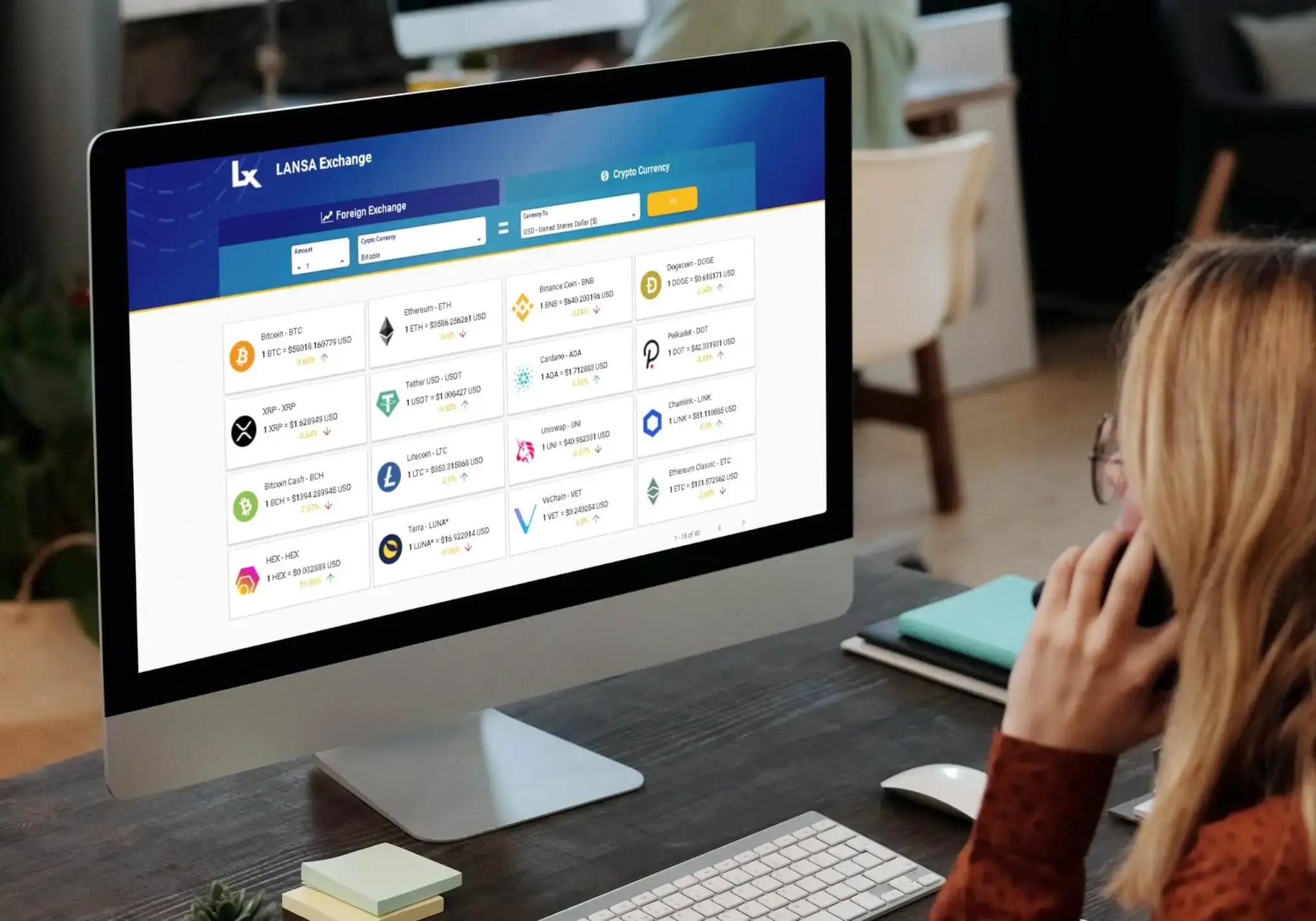
With the rise in demand for cryptocurrency in today’s market, cryptocurrencies such as Bitcoin (BTC), Ethereum (ETH), Dogecoin (Doge), Binance (BNB), Ripple (XRP), Tether (USDT), and others have become popular. With their rise in popularity, it is not surprising that there is a corresponding rise in the number of people interested in tracking and monitoring cryptocurrency activity.
Bearing this in mind, if you want to keep track of all your currencies in one place, it is easy to build a Progressive Web Exchange Rate app using Visual LANSA and a REST API from apilayer (a sister company of LANSA) to monitor and track cryptocurrency values.
What is Progressive Web App?
If you are wondering why you would want to build a PWA or Progressive Web App, especially for this purpose, there are many reasons. Firstly, progressive web apps are based on key concepts that make the web more user-friendly, performant, and interactive. Essentially, the web has developed into a set of powerful principles that provide web applications nearly unlimited possibilities. For this reason, progressive web apps can communicate with native app functionality, like PC or phone cameras, and are platform-independent, so they can be installed on both desktop and mobile devices.
Simply put, if you are building an app you want people to be able to use anywhere, PWAs are the way forward. Progressive web apps are also particularly useful when doing IBM i modernization.
If this has piqued your interest, you can learn more about progressive web apps by reading these articles:
- Visual LANSA V15+: Progressive Web Apps Go Low-Code
- Quickly Produce Progressive Web Apps To Manage Logistics Systems
- Modernize Oil And Gas Business Processes Through Progressive Web Apps
- Quickly Modernize And Enhance Maintenance Department Business Processes With Progressive Web Apps
What are REST APIs?
The key to the creation of a PWA, is the REST API. Also known as RESTful APIs, these are one of the most common types of API in use today. These Representational State Transfer APIs, designed to be used by most protocols, are most commonly used as Web APIs. Whatever the protocol, however, developers use REST APIs, because of their versatility and the fact that they do not require the installation of additional applications or libraries.
What is Exchange Rates API?
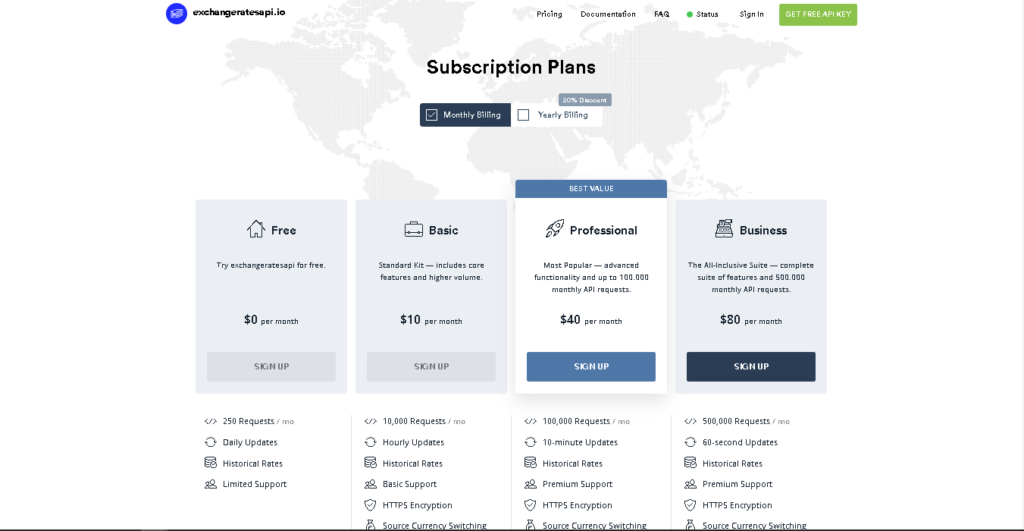
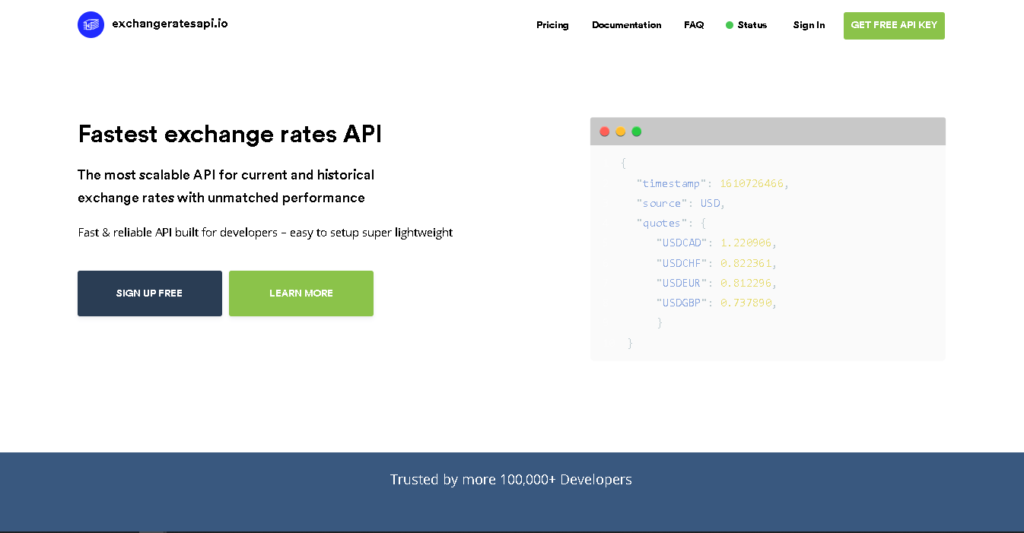
Exchange Rates API is a REST API that provides current and historical exchange rates in JSON format. It supports over 14,000 exchange rate conversion pairs and 170 global currencies. In addition, it is one of the most scalable and fastest exchange rate APIs available online. You can download it from apilayer at ExchangeRatesApi.io.
How to build Exchange Rate Progressive Web App via REST API
So let’s put it all together. Building an Exchange Rate Progressive Web App is easy using Visual LANSA v15+. In fact, there is a built-in sample project that demonstrates exactly how you can do it.
If you are interested, then go to https://lansa.com/products/visual-lansa/ to request a free trial of Visual LANSA 15+. Leave your information and our support team will contact you as soon as possible with your free trial information.
Once you have your details and have installed Visual LANSA v15+ free trial on your device, you’ll need to create an exchangeratesapi.io account in order to use the exchange rates REST API. To access the API at no cost, simply select the free plan in the choices.

Exchangeratesapi.io is owned by Apilayer, which was recently purchased by Idera,Inc, the owner of Visual LANSA.
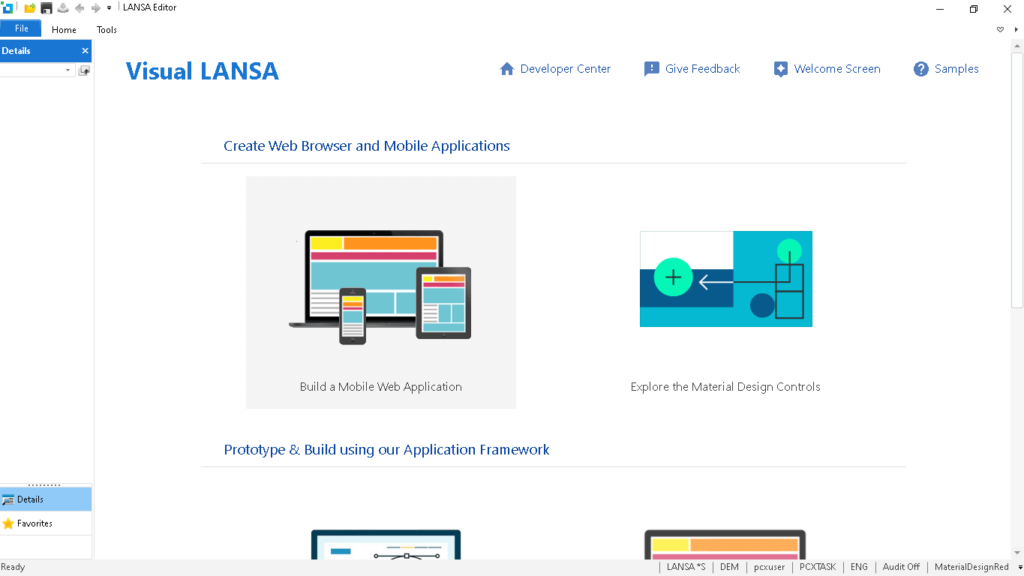
Once you’re all set, open Visual LANSA and choose “Build a Mobile Web Application” in the Create Web Browser and Mobile Applications section.

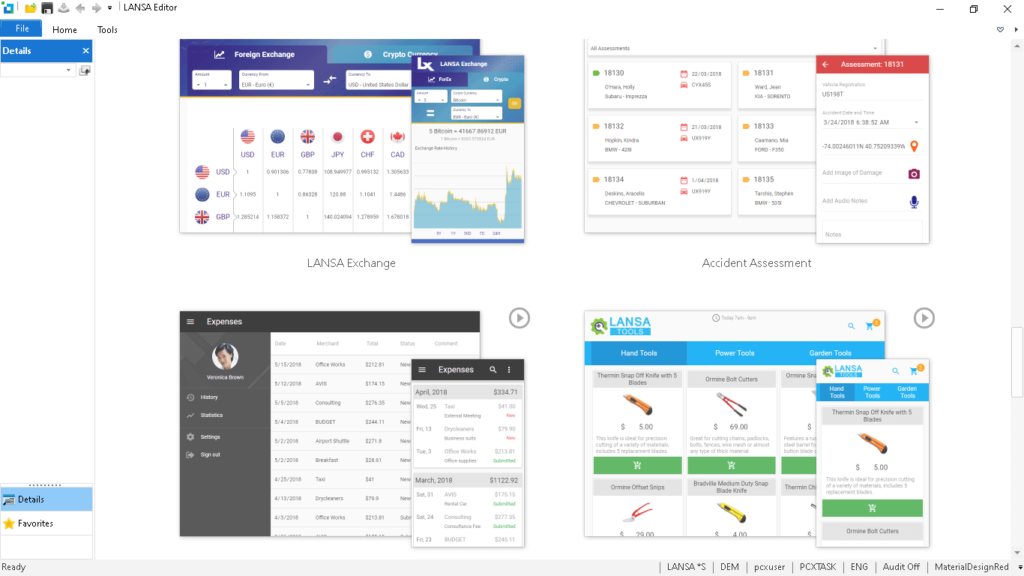
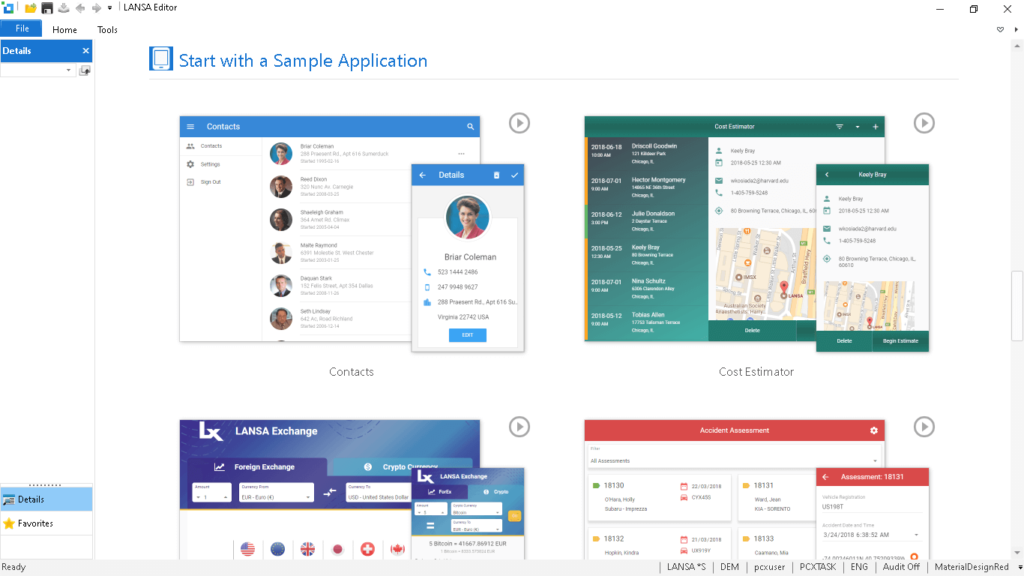
Scroll down to the “Start with a Sample Application” section and choose LANSA Exchange.

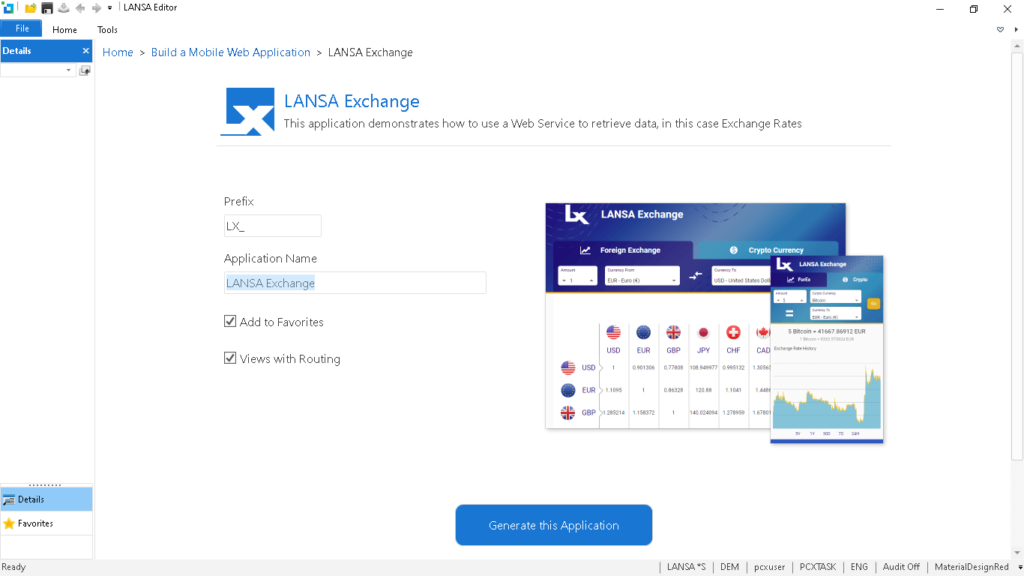
Type the Prefix and Application Name after selecting the LANSA Exchange Sample Application. As an example, we typed “LX_” as the prefix and “LANSA Exchange” as the application name. After you have done that, click the Generate this application button.

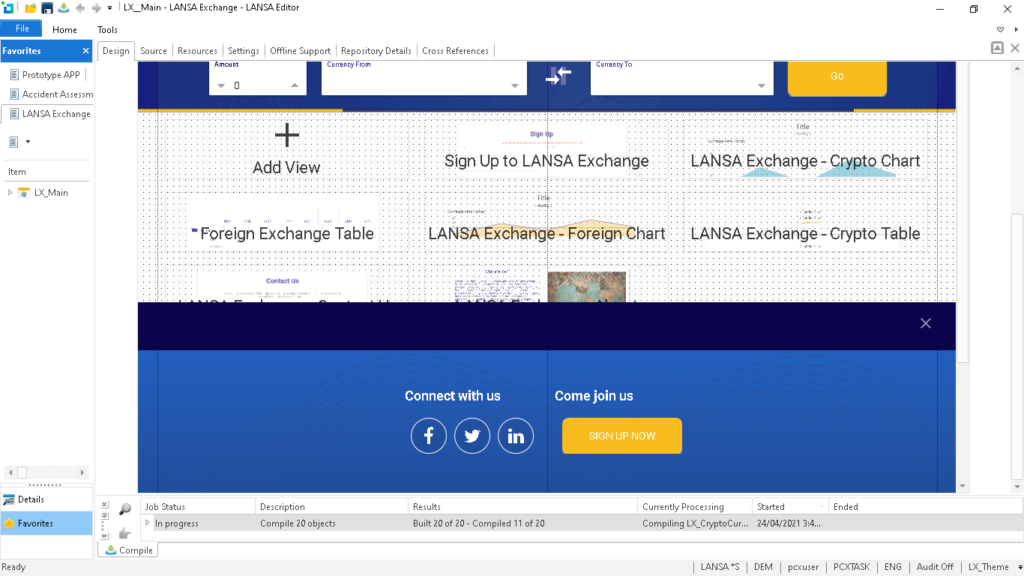
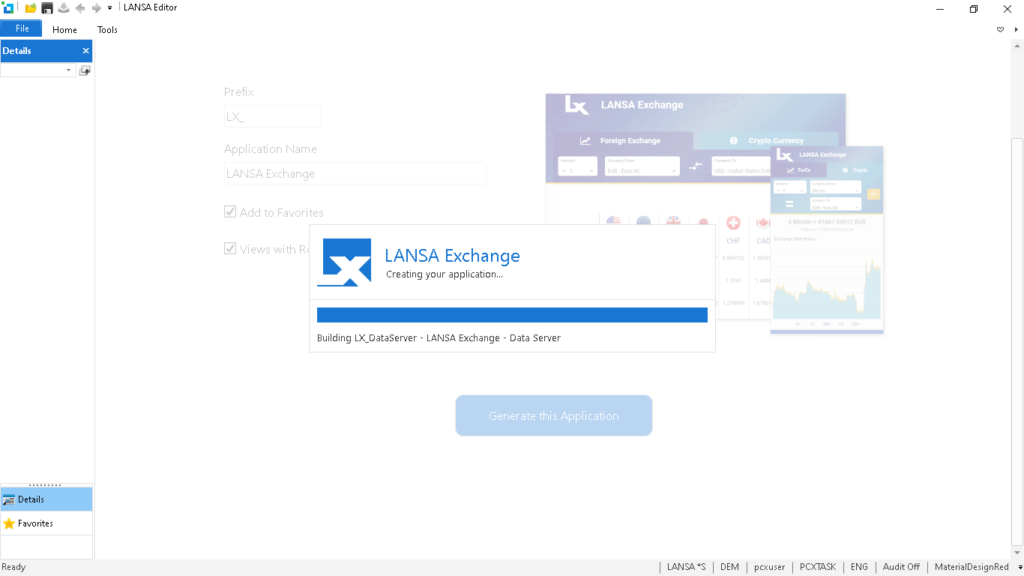
Once you have clicked the Generate this Application button, Visual LANSA loads and builds its “LX_MAIN” components which include views, dialogs, reusable parts, server modules, and resources.

After the components load, you can access them even while the processes are still building and compiling.

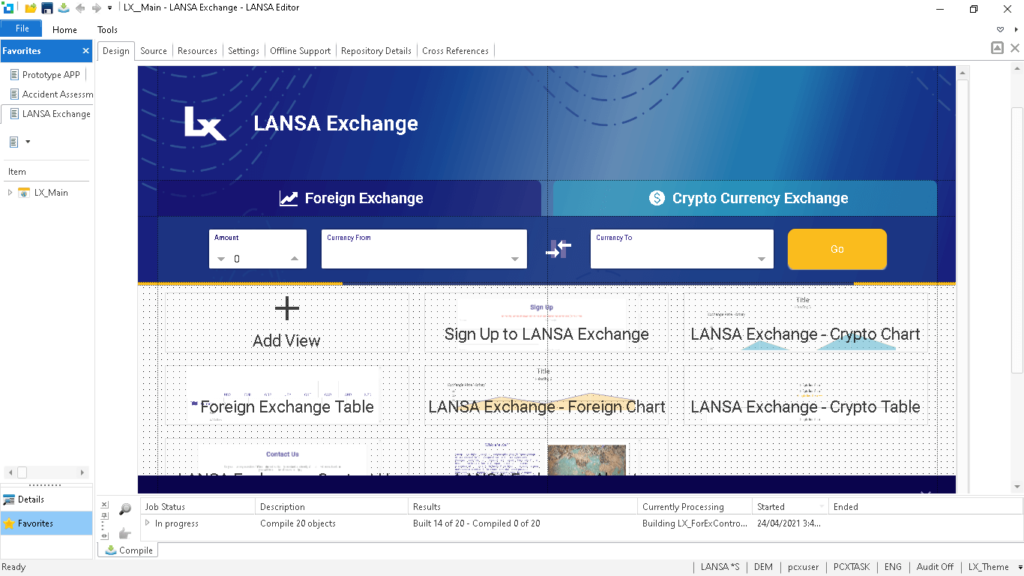
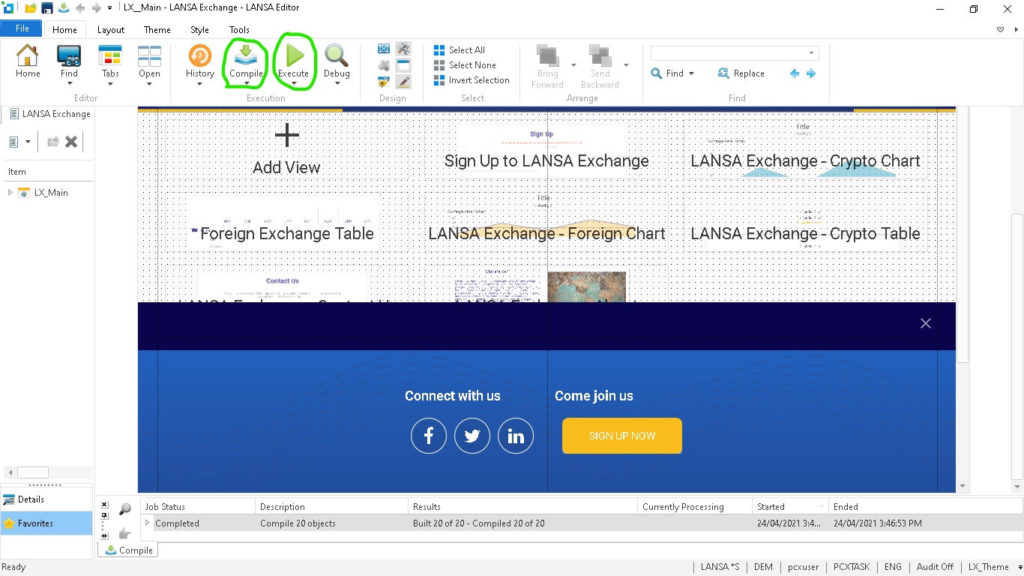
To compile and run the application, go to the home tab and click compile. Visual LANSA will compile the application to reflect any changes made to the application’s resources. To run the program via your browser, click Run.

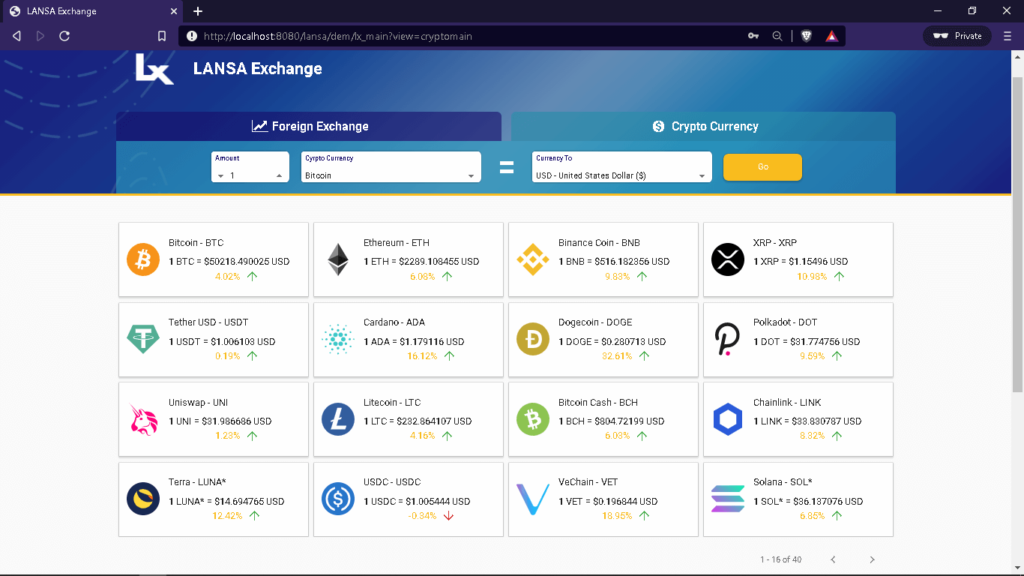
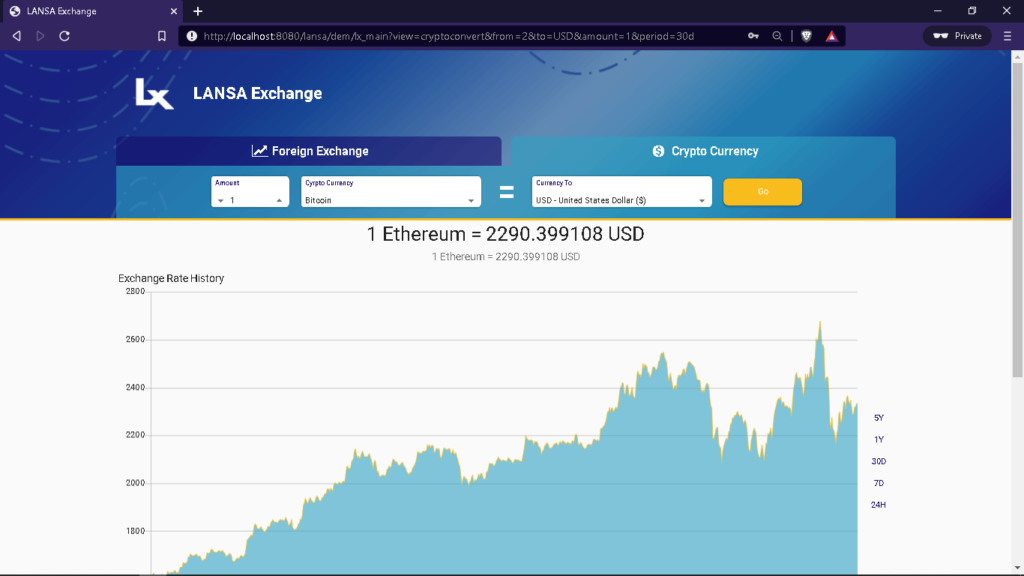
After you click Run the Exchange Rate Progressive Web App executes in your web-browser.


Wrapping it Up
Now that we’ve walked you through your first progressive web app, go back build your own Exchange Rate App from scratch using REST API with Visual LANSA!
It really is that easy to use REST APIs to build progressive web apps for real-time cryptocurrency and exchange rate information.
To learn more about how Visual LANSA can help your application development evolve, contact sales.