In this article, we’ll show you how to build data visualizations and Dashboards in Light and Dark Mode and then deploy them as a Progressive Web App. You can easily build Progressive Web Apps (PWAs) like this with Visual LANSA v15+.
What are Progressive Web Apps?
If you are wondering exactly what a progressive web app is, or why you should even care, here is an explanation: The progressive web app is based on key concepts that enable the web to be more user-friendly, performant, and interactive. The web has developed into a set of powerful principles which give web applications nearly unlimited possibilities. Progressive web apps can communicate with native app functionality, like a camera, and are also easily installed on both desktop and mobile devices. These articles will help you learn more about progressive web apps and low-code platforms:
- Visual LANSA V15+: Progressive Web Apps Go Low-Code
- Tutorial: Easily Build A Currency Exchange Rate Progressive Web App Via REST API
- Quickly Produce Progressive Web Apps To Manage Logistics Systems
- Modernize Oil And Gas Business Processes Through Progressive Web Apps
- Quickly Modernize And Enhance Maintenance Department Business Processes With Progressive Web Apps
What is Data Visualization?
So where does data visualization come into the equation? As you know, data visualization is the graphic representation of information and data. The emergence of data visualization tools, which use visual elements such as charts, graphs, and maps to identify and understand trends, outliers, and patterns in data, make it easier to identify these patterns and benefit from the information collected.
How can I build Data Visualizations & Dashboards in Light & Dark Mode as a Progressive Web App?
Automating business processes like accident assessments with progressive web apps is easy using Visual LANSA v15+. Moreover, there is a built-in sample project that demonstrates exactly how it is done.
To find out for yourself, head over to https://lansa.com/products/visual-lansa/ and request a free trial of Visual LANSA 15+. Once you have filled out the form, our support team will contact you as soon as possible to give you access to your free trial.
So let’s get started.
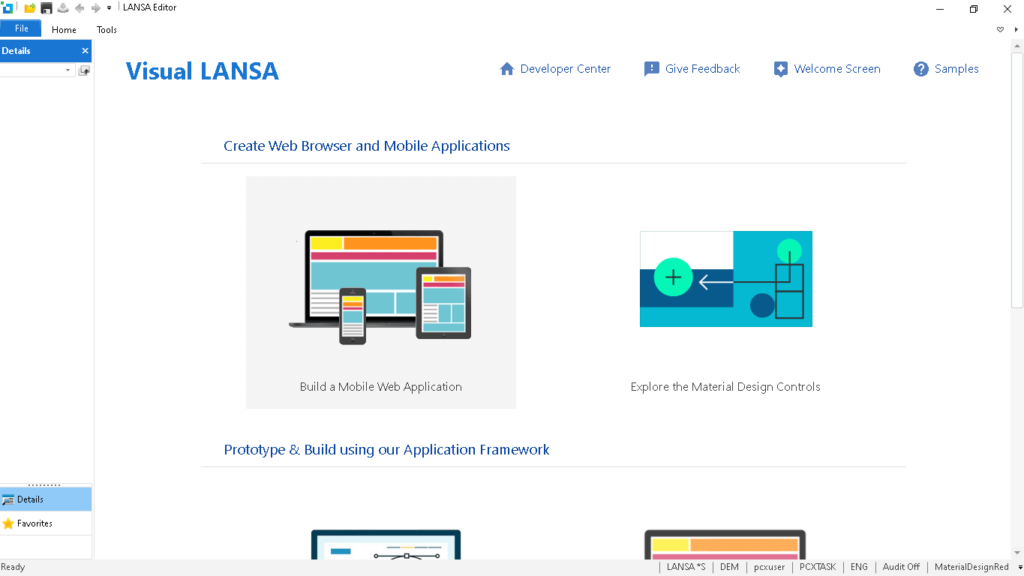
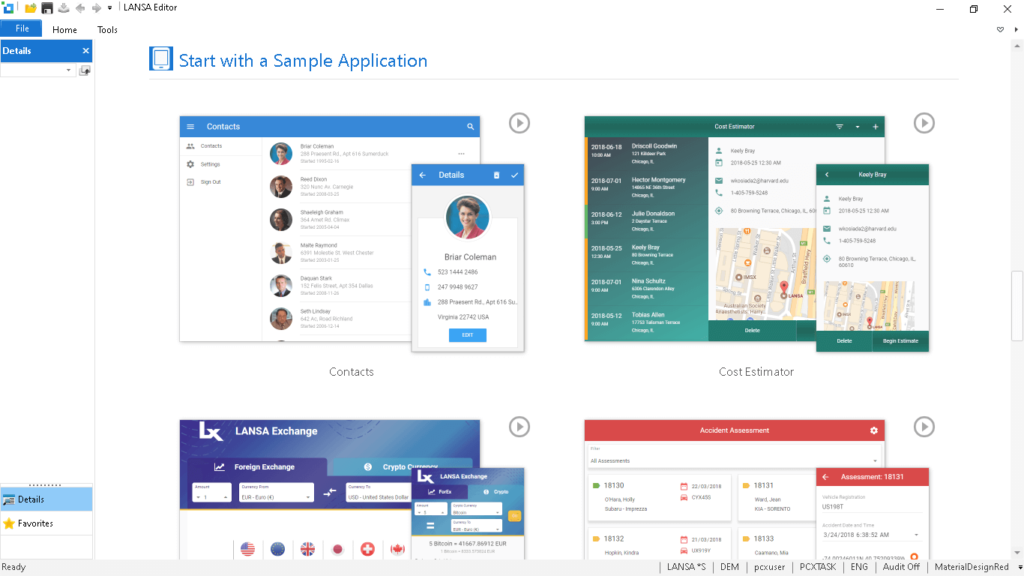
Once you have installed the Visual LANSA v15+ free trial on your device, launch Visual LANSA and select “Build a Mobile Web Application” from the Create Web Browser and Mobile Applications section.
Once you are there, follow these steps:
Light Mode
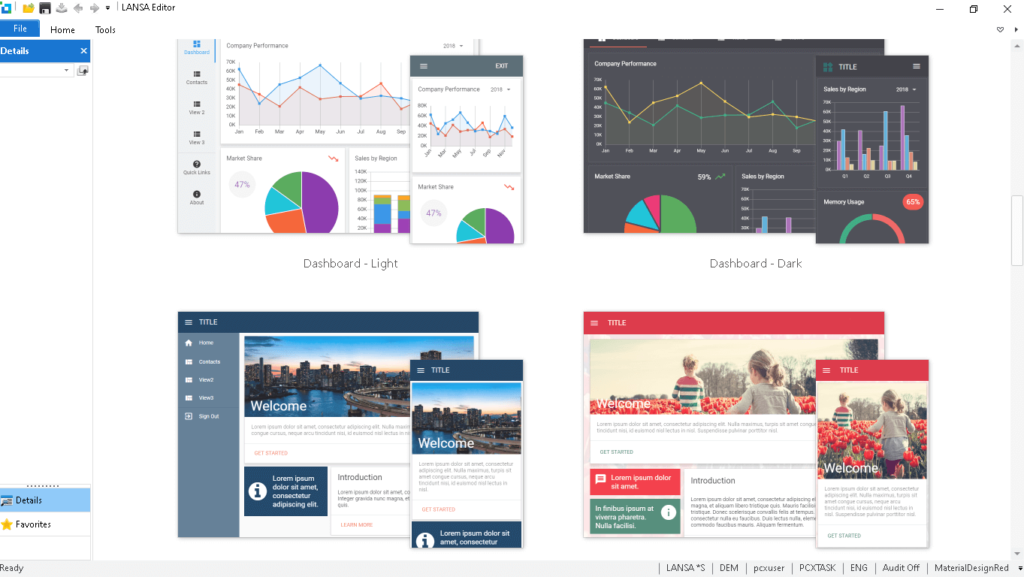
Step 1: Scroll down to the “Start with a template” section. From there, choose Dashboard-Light.

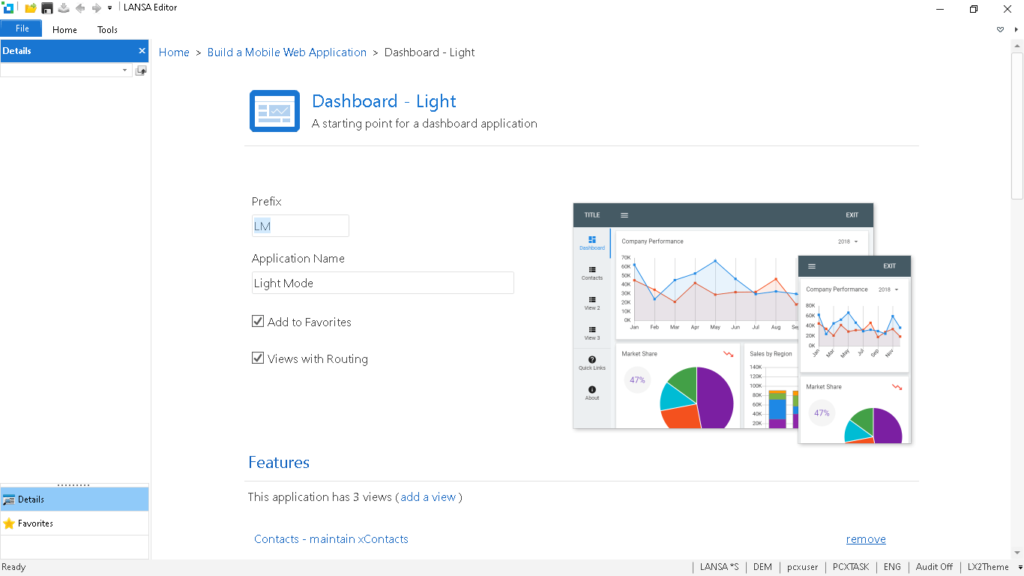
Step 2: Select the LANSA Exchange Sample Application. Type the Prefix and Application Name. For example, in this case we used “LM” as the prefix and “Light Mode” as the application name. To edit the view’s Features you can also scroll down the page.

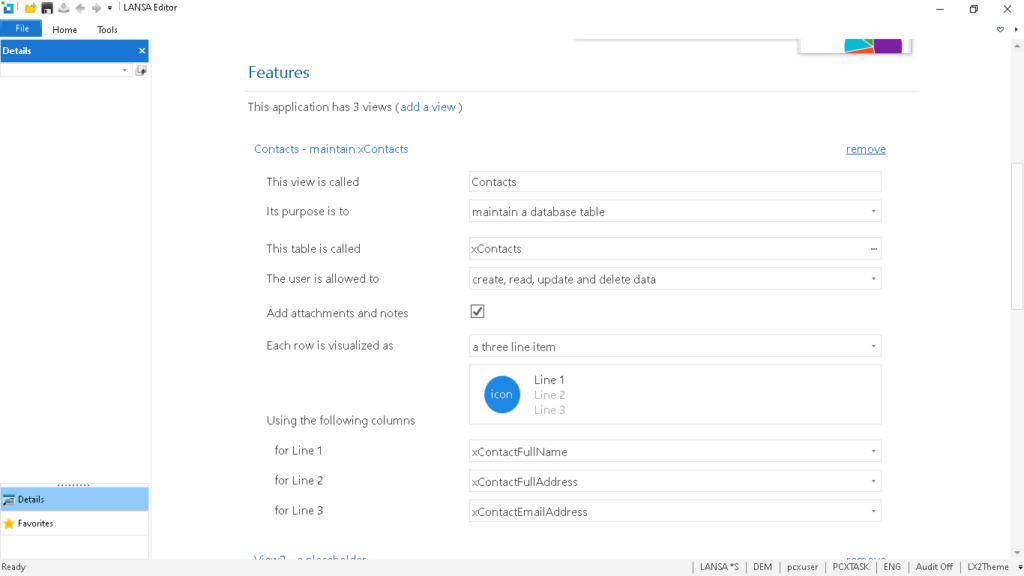
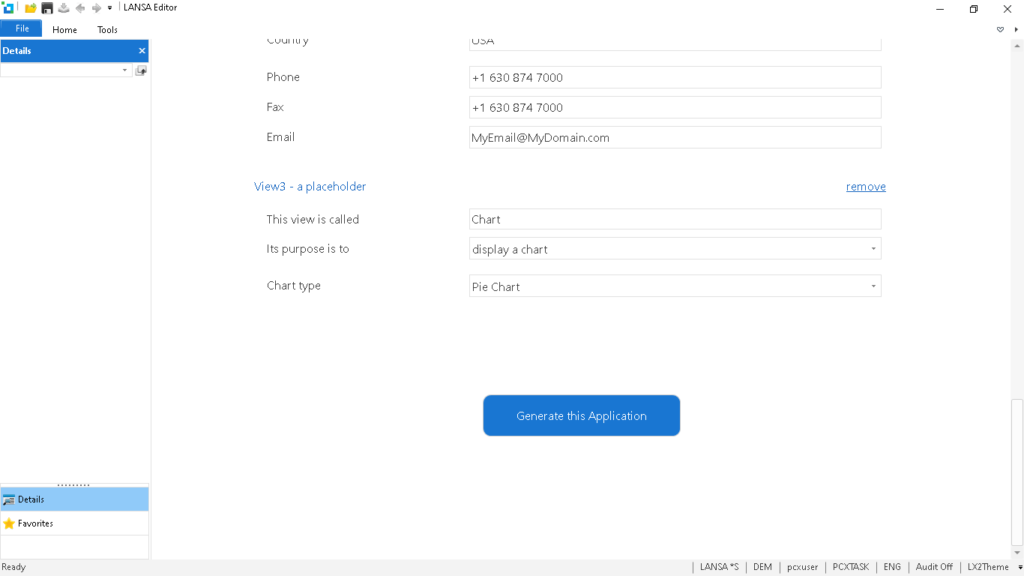
Step 3: You can add or delete views. To do this make changes in the Features section.

Step 4: Once you are all set, click the “Generate this application” button.

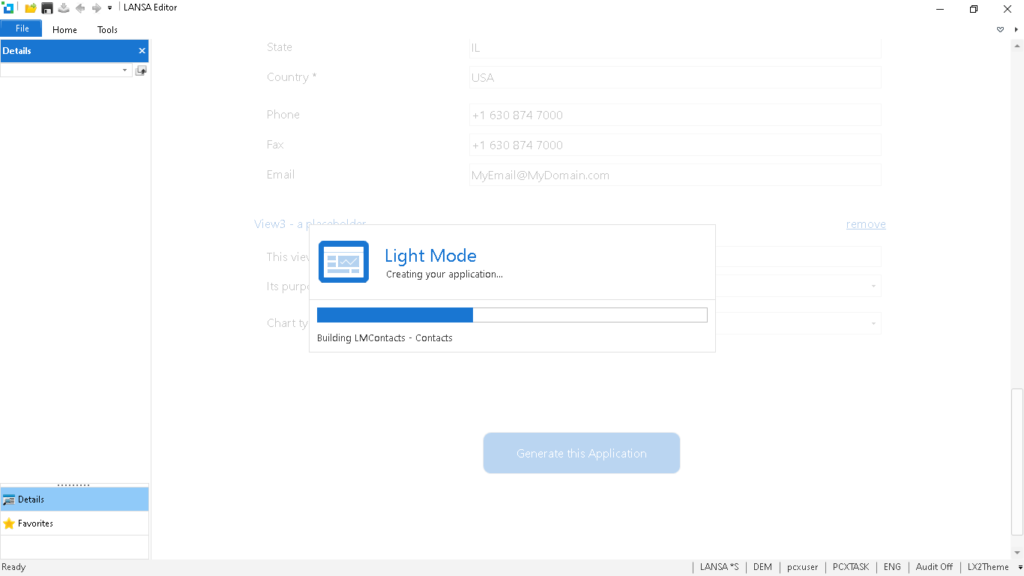
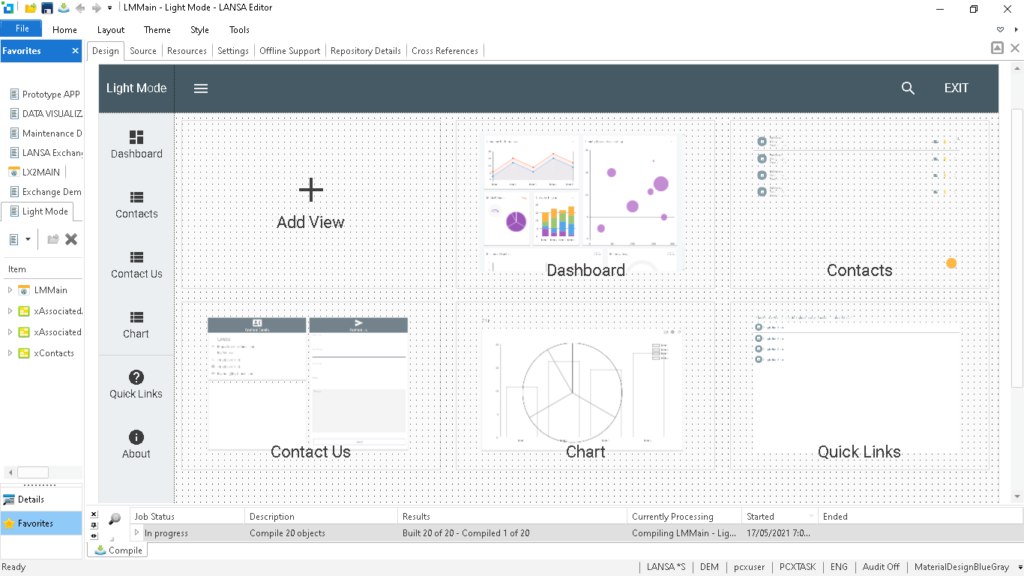
Step 5: Visual LANSA loads and builds the “LMMAIN” components. These include views, dialogs, reusable parts, server modules, and resources.

Step 6: Components are loaded. They can be accessed while the processes are still building and compiling.

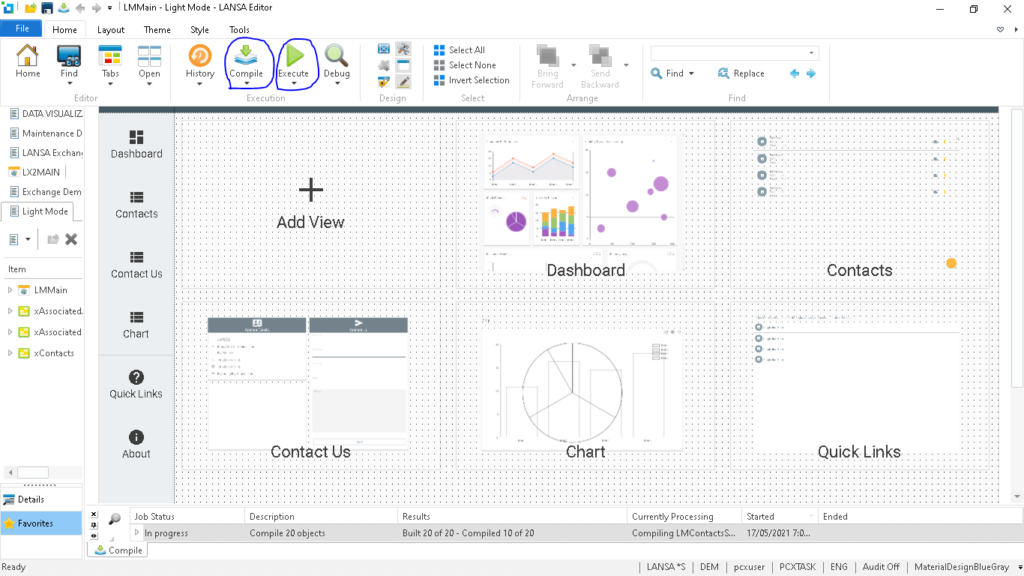
Step 7: To compile and run the application, go to the home tab and select compile and execute. Visual LANSA will compile the application for any changes made to its resources. Click Run to run the program in a browser.

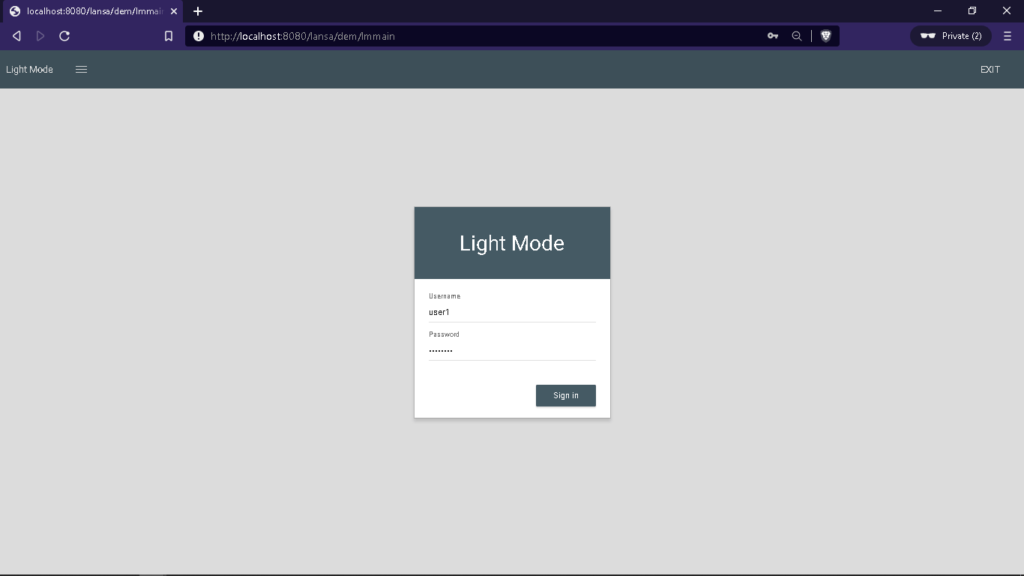
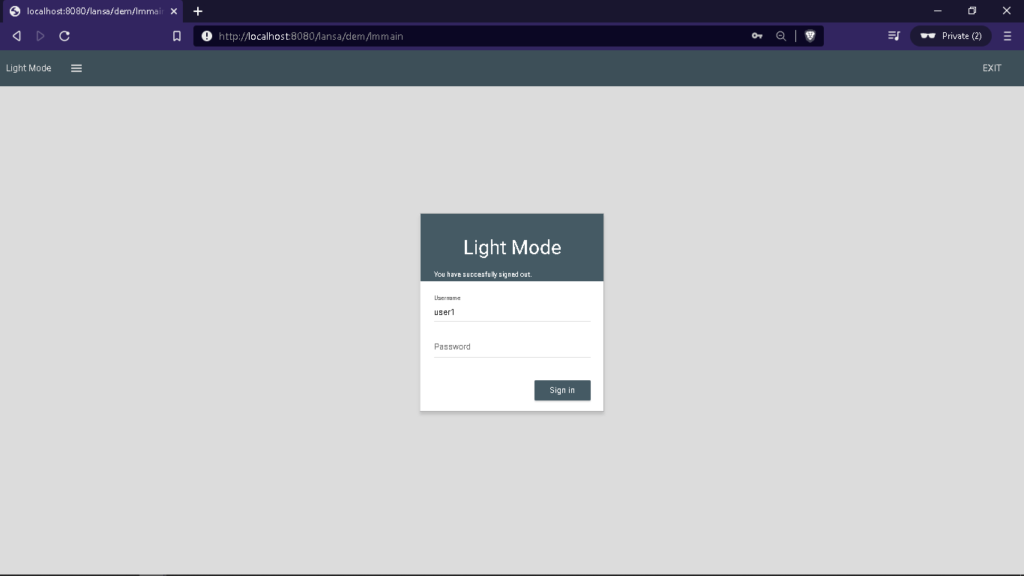
Step 8: The Light Main Progressive Web App executes in your web browser for login. In this example, the login details for username and password are user1.

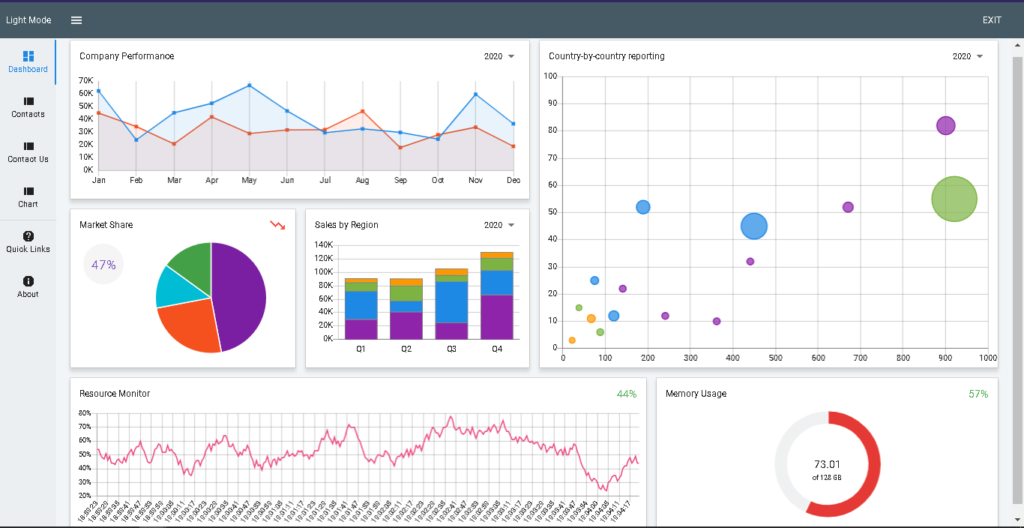
Step 9: Log in and navigate to different web pages and check the data visualizations and graphs.

Step 10: Sign out

Dark Mode
Step 1: Scroll down to the “Start with a template” section and choose Dashboard-Dark. From there, all you need to do is repeat steps 2-10 in the Light Mode Tutorial above
Expected Output for Dark Mode
Now that you’ve built and run the Data Visualizations & Dashboards Progressive Web App -In Dark and Light Mode with Visual LANSA tutorial, it’s your turn to create one from scratch!
As you can see it is pretty easy to build a progressive web app with light and dark modes. Changing the template affects your data visualizations and displays your information exactly as you have entered and configured it.
To learn more about how Visual LANSA can help your application development evolve, contact sales.