What Is Routing?
You may be wondering what exactly routing is when it comes to your web applications. At its simplest, routing is the process by which an end-user is navigated to different pages or views on an application. When navigating, a page is then rendered to display its UI components. Think about the ways in which you interact with a website. When we open a page and click on a link, that ‘click’ is preceded by a change in the URL, which then displays new data or a new page of the application.
Key points about client-side routing:
- When a user clicks a link, the URL changes, but the request to the server is prevented.
- The URL results in a changed state of the application, which provides a different view of the webpage.
- The entire page will not refresh when using client-side routing; only elements inside of the application will change.
Server-Side Routing
Within the server-side routing arena, the entire page of the application is refreshed because clicking on a link will request a new page from the server—that is, a whole new document is served to the user. When this happens, the old page is completely discarded. The upside to server-side routing is that the route requests only the data that’s needed, and since it has been the standard for years, search engines are highly optimized for web pages that come from the server. However, with every new request that results in a full-page refresh, unnecessary data is also being requested. For example, in many sites the header and footer will remain the same from page to page; to request that data from the server again is unnecessary and impacts performance.
Client-Side Routing
When using a client-side routing method, there are no full-page reloads, even when the URL changes. Rather, the RDMLX will be used to update the URL to fetch and display new content. In other words, instead of the entire page being refreshed, only some elements inside the application will change, leading to less data processing, quicker routing between views, and overall smoother transitions between views. For example, when the path changes between a customer profile route and a customer analytics route, the new view will be displayed through the RDMLX code maneuvering down a tree of routes to correctly display the information that is changing.
Visual LANSA–built web applications have supported server-side routing only up until the latest release of Visual LANSA 15+. The new Visual LANSA routing framework enables application developers to start with a blank page or template and gain full control over how the routing works, from being able to create parent-child routes to enabling nested routing resulting in the capability of nesting and navigating views within views within views.
Let’s Talk Terminology:
- Router: The router acts as the route of a tree of routes.
- Route: A route is the path from Point A to Point B of an application enabling application developers to associate a path string to a Visual LANSA view component that is displayed when the path string matches the current URL path component.
- Link: A link enables an event-driven, clickable component to trigger a change to the URL path; think clicking a contacts button on the main page to open a view of listed contacts.
- Parent: Using the parent property of the route class enables an application developer to form a tree of routes in which the full path of a route is derived from the full path of its parent and the route’s own path string.
- Match: A match occurs when the router has found a full or partial match when traveling down the tree of routes.
- Access: The access property is used by the application developer to flag routes that must be protected—for example, a particular view that can only be accessed after authentication.
- Wildcards: A wildcard enables a path string of a route to trigger a match if no exact or partial matches are found. For example, if someone accidentally navigates to a page labeled /Customers but instead types in /customerz, the application developer can use a wildcard to match with /Customer or trigger a return to the /Home path.
How Did LANSA Make It easy?
With Visual LANSA, application developers have the opportunity to use our hybrid low-code approach, which enables developers to quickly spin up views with routing through simple wizards and visual tabs, as well as push the bounds through our powerful development language, RDMLX. Let’s look at a few examples:
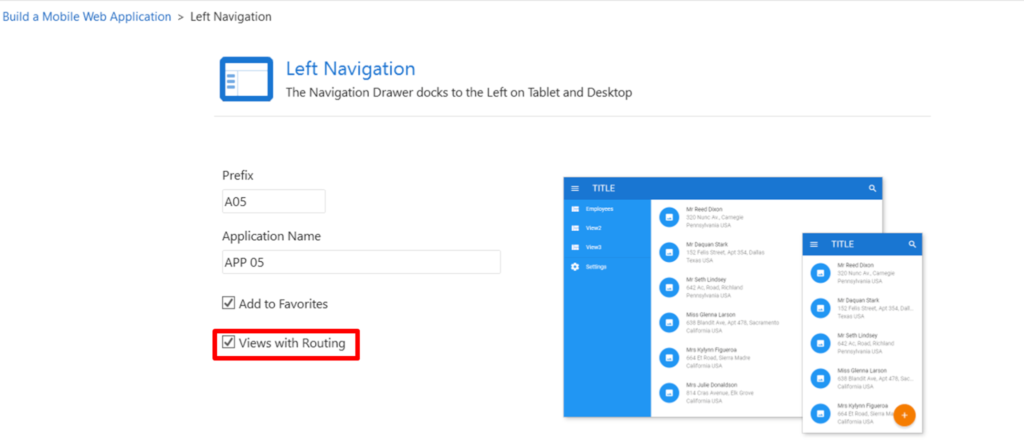
Using the Contacts Template to quickly build a mobile application, we now have the option to select Views with Routing.
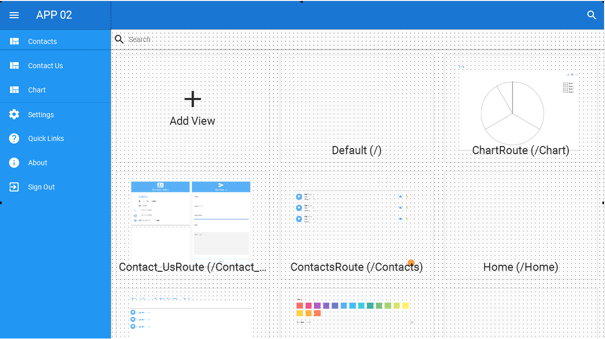
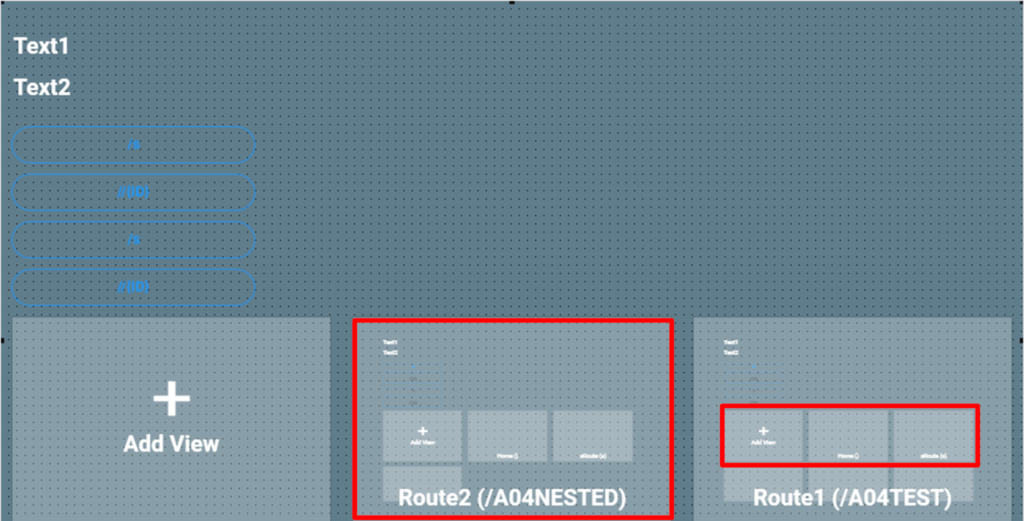
As you can see from the image below, each view is associated with a route that is associated with a router.
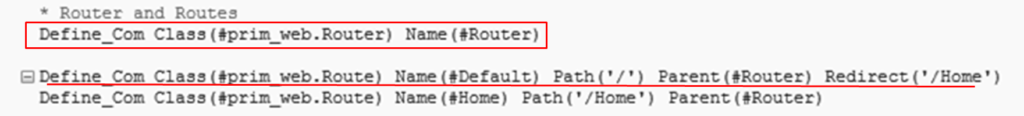
Selecting this option auto-generates a router and the routes attributed to the router. Below you will find the RDMLX code that produces a router, default route, and a Home route.
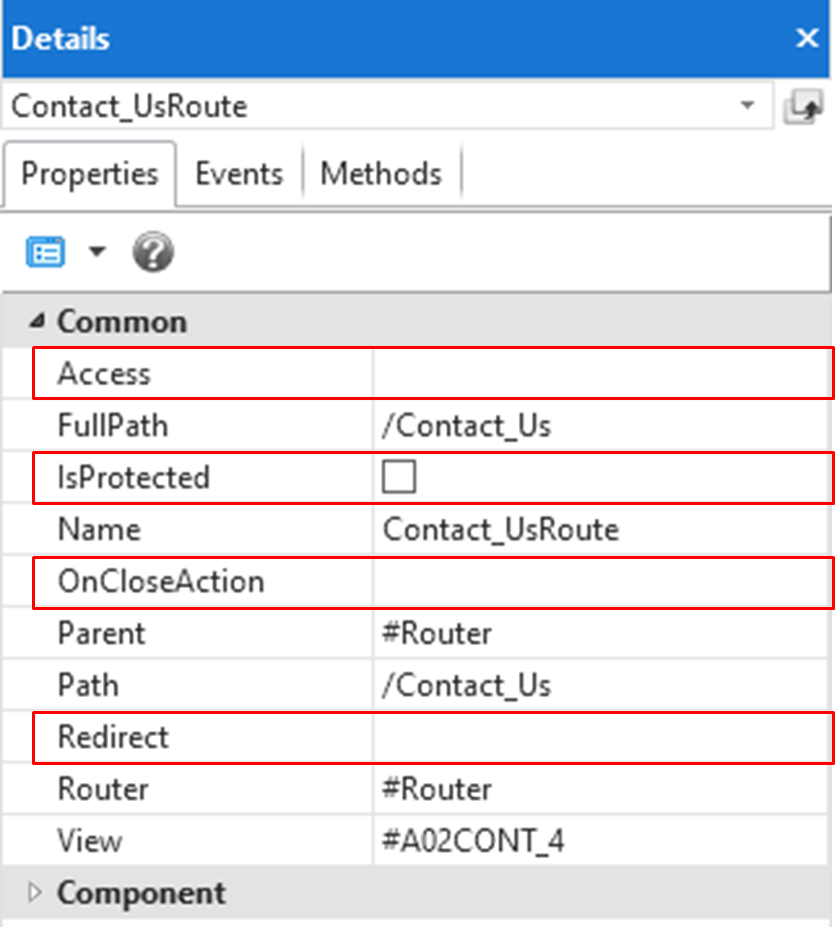
Rather than spending time manually coding the specifics of a route, we have added all the base options on the details tab. Entering specific information on a route’s details will generate the code in the background based on options the developer has selected.
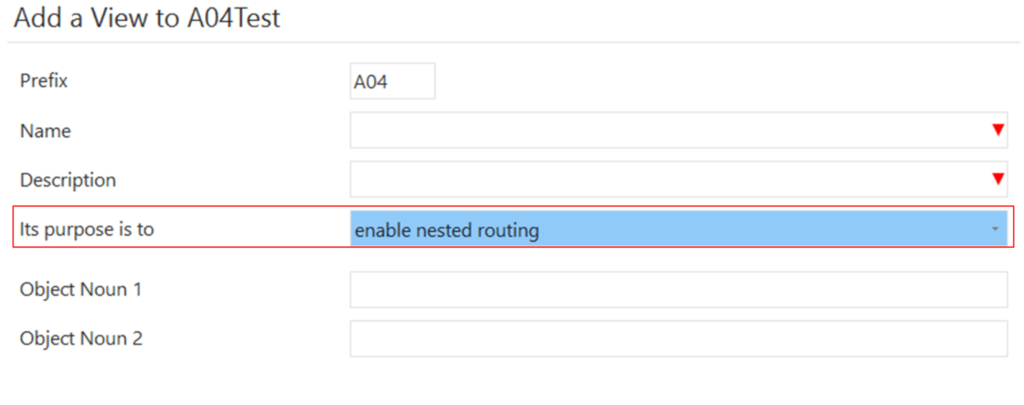
But perhaps it is necessary to nest the various routes for an app that track product stock. In Visual LANSA 15+ a developer can nest routes and associate a route to a view container. In other words, we can nest view containers by adding a new view with nested routing enabled.
The new view will come populated with sample routes and button links to get you started, as well as the nested view containers outlined below in red.

Moving Forward
The details above are only a small snippet of what is possible within the LANSA routing framework. As we are beginning a wonderful new year, stay tuned for additional enhancements to the routing framework, designer view, and more. Interested in a deeper dive into the routing framework and how your developers can extend the capabilities through RDMLX? An upcoming Learn LANSA will dive into signaling route changes, referenced routes, and accessing path parameters.