Low-code development is revolutionizing digital transformation; The accessibility of creating apps beyond the expertise of conventional coders has profoundly accelerated innovation, enabling rapid response to evolving market demands.
Key Insights
- Low-code is an approach to software development that requires designers to use very little coding to build processes and applications
- Low-code uses pre-built, reusable elements that make it easy and fast to build and extend application features
- You can build a wide range of solutions with low code development, as well as use it to give legacy applications more features
- Visual LANSA, a low-code development solution, enables cross-platform development via a single, low-code language and visual, drag and drop, design processes to help users build business-ready apps.
What is Low Code Development?
Low-code development is meant to democratize the process of creating applications by improving accessibility and allowing developers and non-developers to participate. It commonly uses development tools, with drag-and-drop components and model-driven logic through a graphical user interface. This method significantly lowers the need for manual coding, speeding up the development process.
What Is Low-Code?
Low-code is a software development approach that involves minimal to little coding. Rather than using complicated, confusing programming languages, low-code users use visual design tools and drag-and-drop functions to build solutions. Understanding the difference between low-code hype versus reality is helpful when trying to determine if it is a good fit.

Low Code Platforms
Low-code platforms are not just about ease and speed; they also offer flexibility and scalability, making them suitable for a wide range of applications, from simple apps to complex enterprise solutions. For developers, low-code tools offer a way to quickly prototype and iterate, freeing up time for more complex tasks. For business users, they provide a gateway to creating functional applications without needing to learn extensive programming languages.
Visual LANSA is a prime example of a low-code platform that streamlines the development process. It offers a comprehensive environment for building enterprise-grade applications, merging the simplicity of low-code with the power of full-code control when needed. This blend makes Visual LANSA an attractive option for businesses aiming to fast-track their digital initiatives without compromising on quality or scalability.
Low Code Features & Benefits
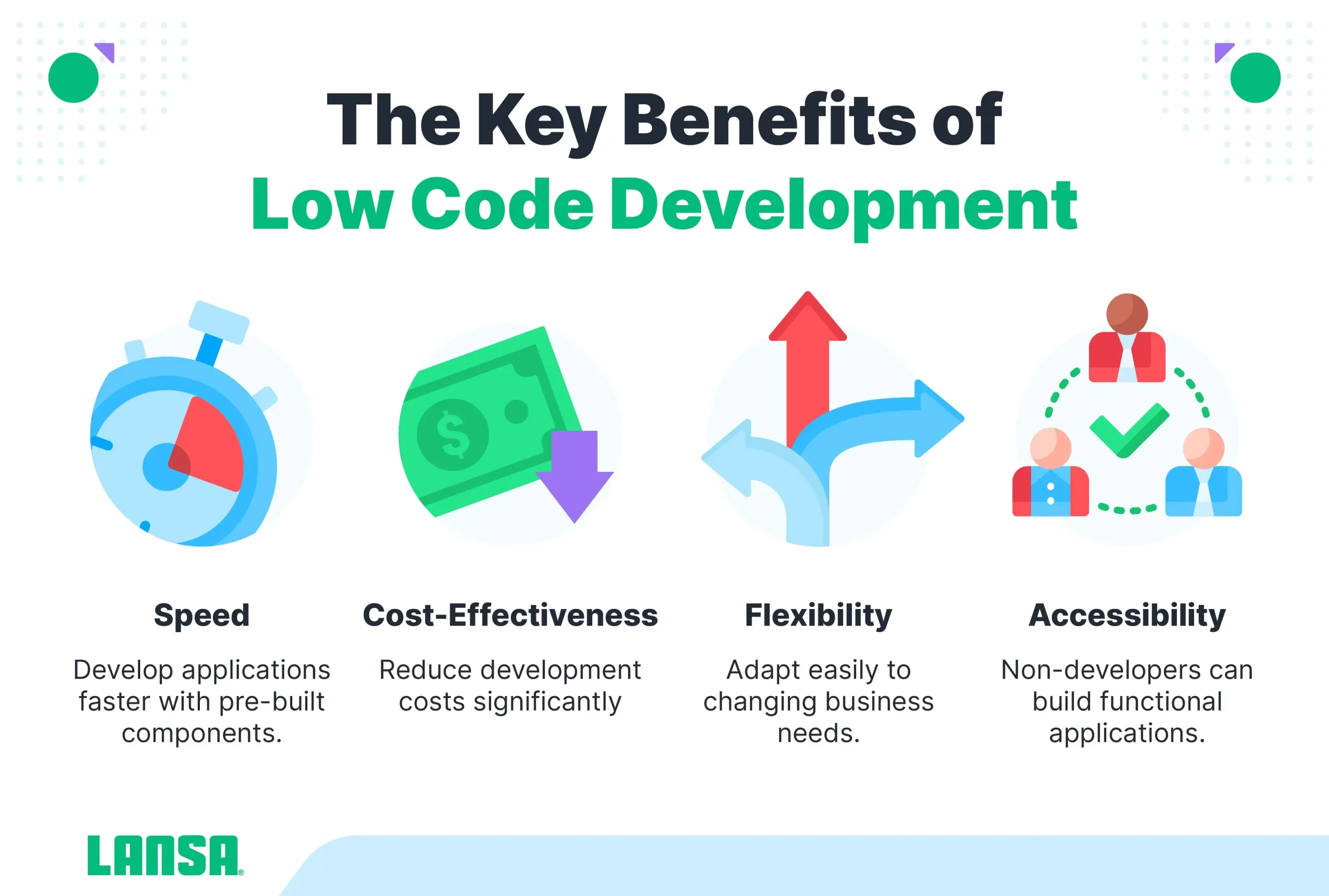
The benefits of low-code range from saving time to improved application consistency to the ability to create reusable components. Here’s a breakdown of some of the most helpful benefits of low-code development:
- Reusable, pre-tested components enable rapid application development that’s both faster and more consistent. You’re also able to add new features quickly because you’re combining components instead of writing code for each app element.
- Collaborative – Your teams work closer together because low-code enhances collaboration between the IT department and the rest of the business. Low-code development lends itself to collaboration between the IT team and other stakeholders because the visual nature of low-code makes it easier for non-tech-savvy users to understand.
- Scalable – It’s easier to scale low-code solutions and facilitate changes due to its straightforward, visual design tools. This enables you to continually deliver improvements to your end-users and maintain agility in a disruptive business environment.
- Data integration – Integrating data is easier because you have access to pre-designed APIs and interfacing tools. Also, as users design microservices that incorporate enterprise data, they can quickly share them with others, saving time and energy in the data integration process.
- Application lifecycle management – You can establish smoother, faster application lifecycles that are easier to manage. Since low-code gives you access to a full range of design tools, there’s no need to segregate the building process amongst disparate teams, such as people who build the front end and others who work on the back end. Managing each phase of the lifecycle is, therefore, far more straightforward as everyone works together toward low-code success.
Low-Code vs. No-Code vs High Code
Low code
- Low-code development – Gives developers the ability to use some traditional coding to adjust an app’s functionality, no code uses immutable building blocks that beginner users combine to form an app
- Best for businesses that have to release applications very quickly but still need the freedom to customize how the app performs specific tasks.
No code
- No code – Uses immutable building blocks that beginner users combine to form an app.
- Better suited for business users or people just getting into application development. They don’t have to have any coding knowledge at all and don’t need to adjust what individual app components can do.
High Code
- High Code – Requires extensive coding experience and knowledge
- There is a need to hire a highly skilled developer who has mastered at least one coding language.
If you want to learn more about these topics, check out our guides:
- Low code vs no code – Low Code vs No Code: How Do They Compare?
- Low code vs traditional development – Low Code vs Traditional Development: Speed or Control?
What Can you Build with Low Code?
You can build a wide range of applications with a low-code solution, primarily because low-code building blocks make it easy to design many of the most common application features. The following are some low-code examples.
- American Health Care (AHC) needed to redevelop its Harmony Health Care Management System, which was designed to meet regulatory mandates required by the industry. Harmony was built using Synon and IBM’s Report Program Generator (RPG). But AHC wanted to expand its capabilities. Harmony chose to use Visual LANSA, which offers a Framework feature that enables you to plug in IBM i, Windows, and RPG components. AHC used this low-code solution to redevelop Harmony and also build a complete electronic health record (HER) solution that provided electronic Medication Administration Record (eMAR) and point-of-care modules.
- Across the pond, Hupac Group, which provides rail, road, and sea transportation solutions throughout Europe, needed to modernize its transport management solution. Similar to AHC, they chose to use Visual LANSA for their modernization project. Hupac leveraged Visual LANSA to build a web portal that enables customers to book their own transportation. The portal integrates timetables for train departures and arrivals across multiple countries. In addition, Hupac also created a real-time train monitoring solution equipped with modules, one for IT administrators, another for loading dock employees, and another for customers. As a result of streamlining their development with Visual LANSA, Hupac cut dev time by 40% and slashed maintenance costs by 50%.
Explore low code use cases and examples.
How to Choose a Low-Code Platform: Things to Consider
Choosing the right low-code platform is fairly straightforward once you know what to look for and the questions to ask. Here’s what should be on your checklist:
Data Integration
Regardless of the amount of data you have to work with, you’ll need a solution that makes data integration simple. You should ask questions such as:
- Does the solution offer out-of-the-box data integration?
Is data integration secure? - Does the solution make it easy to create microservices we can use to build additional apps?
Scalability
The ability to scale gives you the freedom to add more functionality as your needs change, and this flexibility can save you considerable time and money in the future. When evaluating scalability, you should pose questions such as:
- Does the solution integrate with cloud-based resources?
- Can it support a growing user base or low-code mobile development?
- Can the solution manage increasing workloads, including more integrated applications and data, without experiencing significant lag time or limited throughput?
Collaborative IDE
With a collaborative, integrated development environment (IDE), you can incorporate several stakeholders in your development process. Some questions that should top your list include:
- Does the solution make it easy for other stakeholders to provide feedback throughout the development lifecycle?
- In what ways does the solution enable multiple developers to work on a single project?
- Does the solution make it easy for both professional developers and regular employees to build solutions, or is it too complicated, making it hard to collaborate with non-technical individuals?
Productivity
A solution that supports productivity will save you time and money in the long run. The way in which the solution supports productivity will depend on its usability, compatibility, and workflows. To determine whether the solution will enable a productive work environment, you should ask:
- Does the solution support common protocols, such as JDBC and REST?
- Can it easily integrate with APIs?
- What is the workflow like for developers as they build out a company-wide library of reusable components?
- Does it enable full-stack development—even for novice developers?
- Does the solution make workflow automations and data integration relatively straightforward?
Speed
Speed factors in two different ways: First, you need a solution that enables fast development. Second, it shouldn’t take new users too much time to learn. To determine the speediness of a low-code solution you’re considering, you can pose questions like:
- Are the design features easy to use and intuitive?
- Does it have a user interface that’s logical and easy to teach to non-tech-savvy users?
User Experience
The user experience is one of the most crucial factors to consider because usability provides a gateway for new developers. Here are some questions to ask to determine whether a solution provides a winning user experience:
- Are the buttons and functions easy to understand, or would a new user have to constantly refer to a glossary to understand what’s on the screen
- Does the solution provider offer sufficient training material or support?Would a new user feel overwhelmed by the complexity of the user interface, or would it be fairly simple to work with?