Front-end development is a challenging area for developers, requiring them to stay current with the latest trends and technologies while ensuring cross-browser compatibility. Traditional methods in front-end development methods involve intricate coding, extensive planning, and selection of appropriate tools, frameworks, and libraries. These aspects contribute to a time-consuming development process. Visual LANSA, however, stands out as a transformative tool, reducing the development time from six to eight months to just a few days.
Visual LANSA has emerged as a lifeline for developers, offering a more efficient approach to front-end development. This professional low-code development solution allows quicker application creation without being bogged down by the complexities of traditional coding. Developers can now construct the same front-end of an application with less than half the effort, time, and resources, utilizing pre-built templates, material design controls, and more.
Features offered by Visual LANSA for front-end development
With the growing global demand for digital transformation solutions and the need for faster time-to-market, Visual LANSA is becoming a go-to choice for application development. It enables developers to build engaging UI elements and visually appealing applications without deep knowledge of programming languages such as CSS, HTML, and JavaScript. Developers can create front-end components and interfaces using pre-built templates, drag-and-drop functionalities, and visual interfaces, reducing extensive manual coding.
-
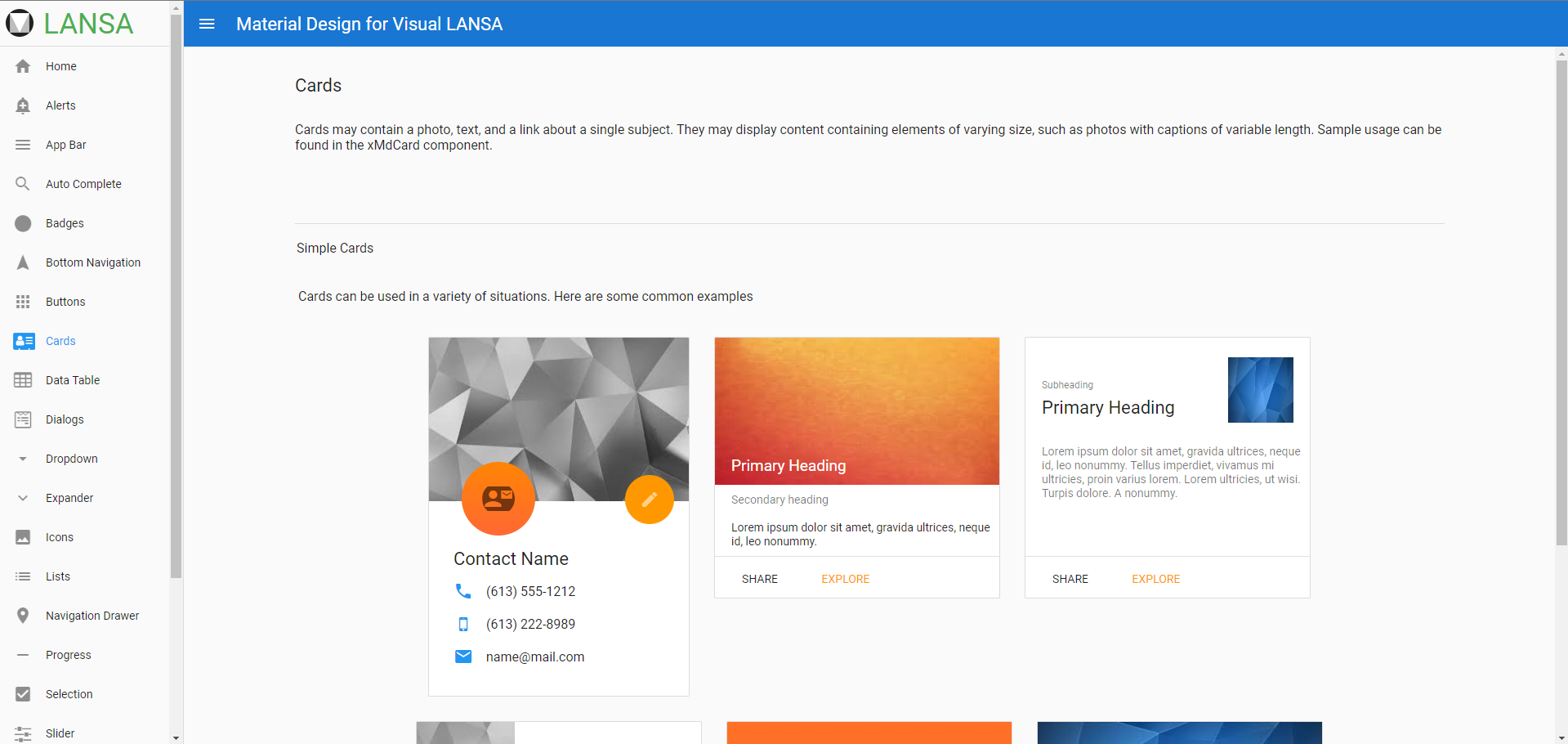
Material design controls
When it comes to building inclusive and interactive design, Google’s material design is a game-changer for mobile application developers. Visual LANSA integrates seamlessly with material design controls, allowing developers to create impressive mobile and web interfaces without specialized front-end design skills. Material design control enables the creation of applications that function across devices such as laptops, tablets, and mobile phones, without the need for separate coding for each device.
Visual LANSA seamlessly integrates material design principles offering a standard set of UI/UX elements, eliminating the need to start from scratch. By leveraging this professional low-code development solution, developers can create applications with intuitive and visually engaging interfaces. These controls have a wide range of components such as buttons, sliders, data tables, and navigation components, enhancing the visual appeal of the modern user interface.

-
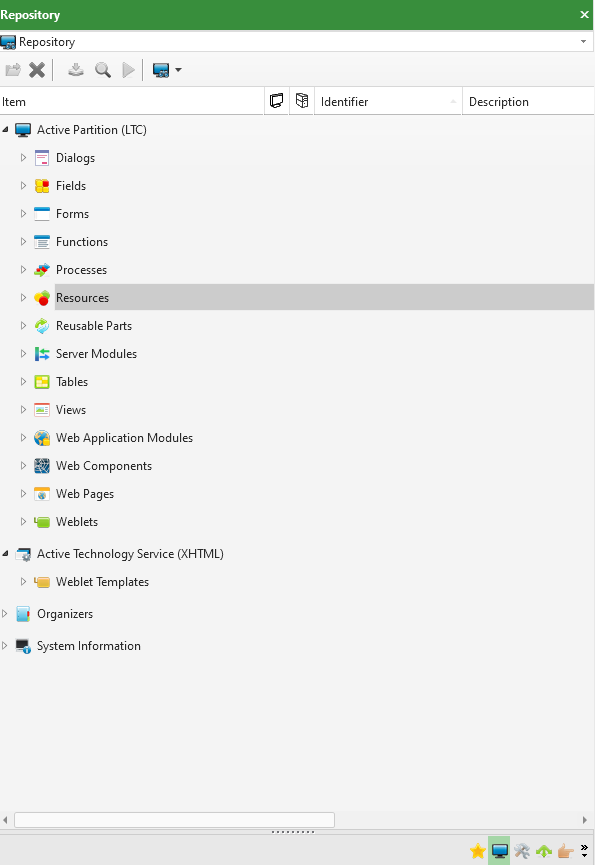
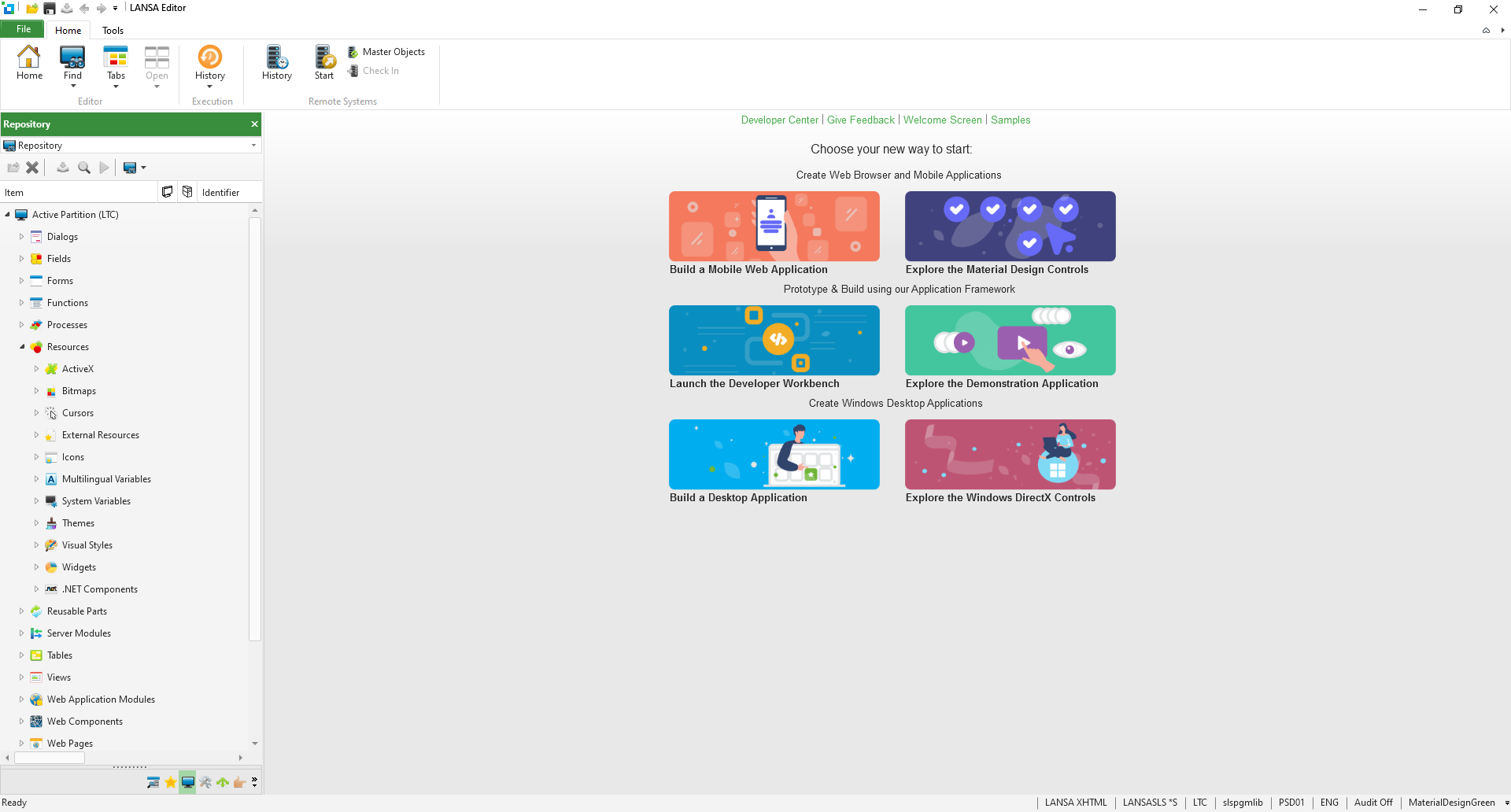
Repository
The repository is a standout feature of Visual LANSA development. It not only acts as a centralized database for storing reusable logic and components but also offers a rich library of objects, including a data dictionary, to facilitate efficient and effective development practices. There are different types of information stored in repositories such as tables/files, fields, and business rules, allowing developers to reuse stored information for front-end development.
Reusable logic and components in the repository are plug-and-play, requiring minimal coding for customizations. With Visual LANSA’s drag-and-drop functionality and repository, developers easily create visually appealing interfaces and designs for their web applications with ease.

-
Pre-built templates
Templates are one of the most powerful features in Visual LANSA’s front-end development. The professional low-code development solution includes pre-built templates and components for creating application elements like dashboards, workflows, and forms. These templates allow for rapid creation and customization of applications with minimal coding. For instance, a pop-up window can be easily created using Visual LANSA’s template, which generates the necessary RDML commands. This feature not only boosts productivity but also reduces coding errors.

-
Automatic mobile responsiveness
With the expansion of devices having different screen sizes, it has become challenging for developers to provide a seamless user experience across various devices and web browsers. A web application that looks good on a desktop or laptop might provide a different experience on a smartphone. Visual LANSA resolves this problem by letting you design applications that adapt to various devices and screen sizes. Through its built-in tools and drag-and-drop functionality, developers can easily create layouts as well as interfaces for applications for different platforms in one fell swoop.
-
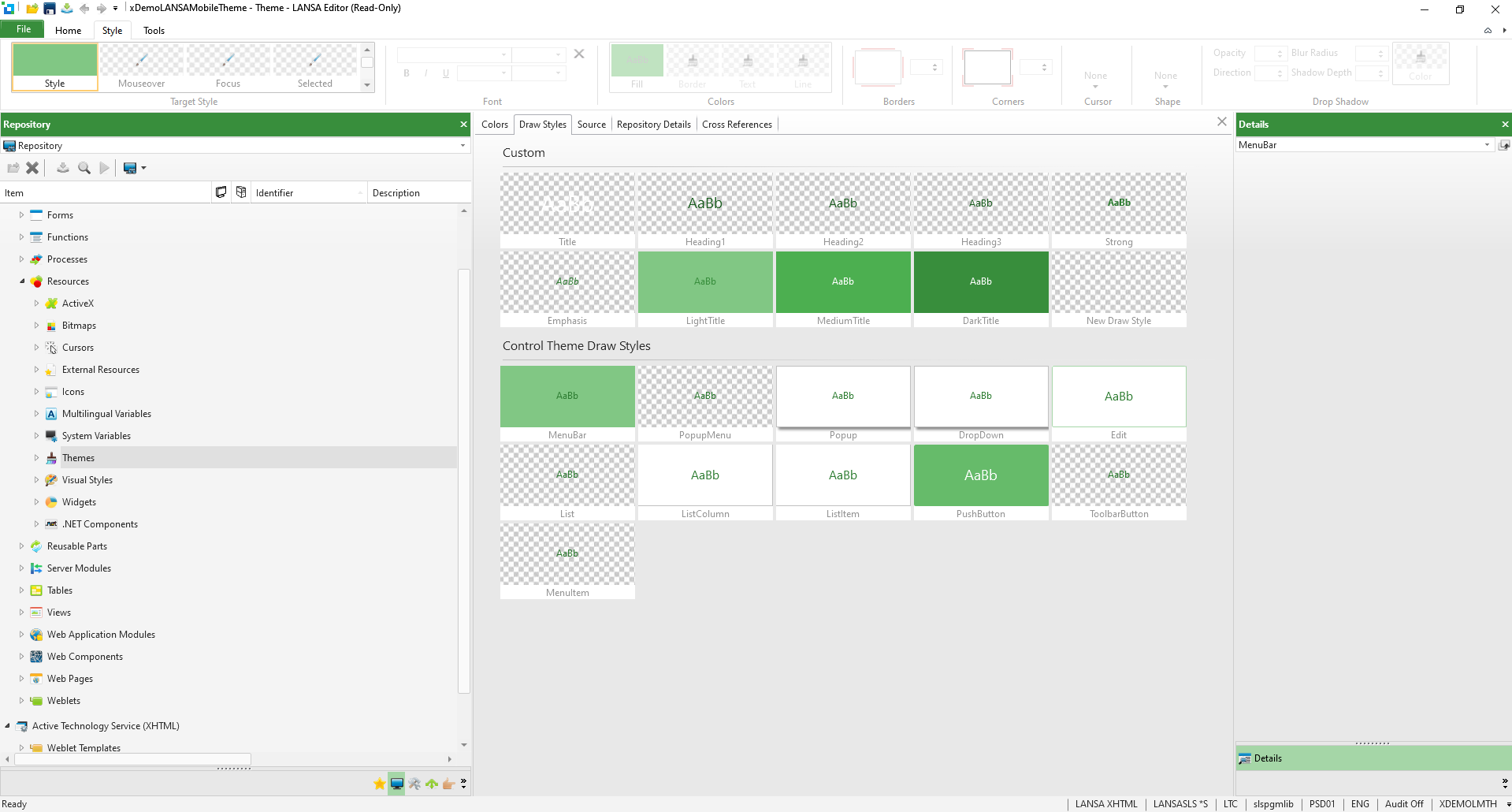
Theme customization options
Visual LANSA introduces a dynamic theme option to front-end development. It offers a wide range of customization options, from color palettes to typography, allowing developers to craft user interfaces that align with both the application’s functional requirements and the brand’s unique personality. In Visual LANSA, developers only need to apply a theme to the top-level component of an application (a web page or a form), and it cascades automatically to all lower-level visual components and controls of the application. Themes offered by Visual LANSA also have draw styles that can be applied globally to all buttons or popups, reducing the need to apply styles to individual controls. These themes are also stored in the Visual LANSA’s repository and they can be reused in all applications.

Bring your design ideas to life with Visual LANSA
When it comes to front-end development, Visual LANSA emerges as a transformative force in application development. It enables faster application building and deployment with less manual coding. Incorporating material design controls, drag-and-drop interfaces, pre-built templates, and more, Visual LANSA transcends traditional development methods. As the demand for user-centric applications grows, Visual LANSA’s low-code approach to front-end development is an invaluable asset for organizations seeking to remain competitive.
Build intuitive UI with Visual LANSA’s “Write Once, Use Anywhere” approach
Are you ready to take your first step into the dynamic realm of front-end development? Leverage the power of Visual LANSA in your front-end development workflow and experience unparalleled creativity.
This professional low-code development solution combines traditional coding and visual creation in a single IDE, enabling the development of web and mobile applications. Embrace a new level of creativity, efficiency, and consistency in your user interfaces with Visual LANSA’s low-code front-end development tools. Contact us today!