Progressive web applications provide a way for developers to create universal experiences across mobile and desktop applications alike. They let developers view and utilize the web in a completely new way. A way that increases a product’s marketability while ramping up the speed of logistics systems deployment.
Using a vast array of web APIs, progressive web applications can rapidly accomplish much of what a native application can provide. For example, with technologies such as WebRTC, a progressive web application can be a chat client that connects via a peer-to-peer interface. It can stream real-time logistics data down to the application, and also enable live video chat. Progressive web apps are web apps created using extra components — a service worker and app manifest. This allows the web app to be installable on desktop and mobile devices, work offline, and access native features of the device it is on. This is a great solution to use for any legacy application modernization project.
Get tips on how to justify an application modernization initiative in this IBM CFO article.
What are progressive web apps?
Among other things, progressive web applications are fast. Taking advantage of this, one of their main goals is to reach the next level — access the billion users worldwide who have limited network connectivity. Obviously, end-users need their applications to be a fast, seamless online experience. They also expect the most recent content and want to interact with their other applications with as little friction as possible.
The progressive web app centers itself around core principles that enable the web to be more user friendly, performant, and interactive. The web has become a set of powerful standards that provide almost endless possibilities for your web applications. These include everything from interacting with native device features such as the camera, to being installable on desktop and mobile devices. Because of their versatility, progressive web apps provide a whole host of possibilities.
Even if you are familiar with progressive web apps, however, you may not know that many of the standards that these applications possible are not new. What has changed is that because e of emerging key technologies such as the service worker, PWAs are more poised than ever to create scalable, reliable, and flexible experiences within the browser.
What are the benefits of Progressive Web Apps (PWAs)?
All of this sounds great, but what are the benefits of PWAs for the enterprise logistics environment? That question can be answered readily by Pinterest, Twitter, Nikkei, and a host of other businesses with varying models that have found that providing a progressive web app increases retention and acquisition of new users, while decreasing your data usage. There are plenty of use cases in favor of progressive web apps.
How PWAs can be used for your business practice:
There are a number of ways progressive web apps can help you and your business. here are just a few of the highlights.
- Crafting new user experiences for employees to access and query the information they need on any platform
- Creating a web-based ticketing system for support agents, enabling work to be completed on a desktop or mobile environment
- Utilizing Web NFC to communicate with IoT devices and retrieve information about manufacturing and logistics equipment performance
- Creating a Content Management System (CMS) to deliver student content that can be available offline, enabling students with limited internet connectivity to view, edit, and complete assignments
- Enabling E-commerce with the Web Payment API and Paypal integrations
- Supporting Mobile accident assessment applications with the ability to take photos and videos of an accident, use audio recording to record testimonies, and more.
Download a Progressive Web Apps white paper!
How can Progressive Web Apps Help Manage Logistics Systems?
Visual LANSA makes it easy for companies with logistics systems to build progressive web apps using its drag-and-drop user interface design. In addition to reducing an app’s time to market, with Visual LANSA your developers don’t need to worry about how a new app will interface with the device it is on. Simply put, this means a developer can focus on creating their logistics solutions rather than worrying about device compatibility.
The result is that low-code developers can comparatively quickly create enterprise-level PWAs. Accordingly, for businesses, this means higher ROIs from their low code investments.
Logistics companies that have found success with Visual LANSA include:
- Eagle replaced their dispatch board with Visual LANSA
- Federated Group deployed Windows CMS portal
- Geodis Wilson Australia saved money with Visual LANSA
- ITT-TDS reduced development budgets with LANSA low-code solutions
- Nulogx apps are more agile and responsive with LANSA
- DSI customers reduced spend with virtual supply chain solution
- Royal Wagenborg manages ship and shore with LANSA
- Walon boosted workshop productivity with LANSA
- More case studies!
“With a development team of two and LANSA, we have delivered systems that let our customers run their logistics in a very efficient way”
– Port Logistics Group
It’s easy to quickly produce progressive web apps using Visual LANSA V15+, assuming that you already developed a web application on Visual Lansa.
How can I build a PWA with Visual LANSA?
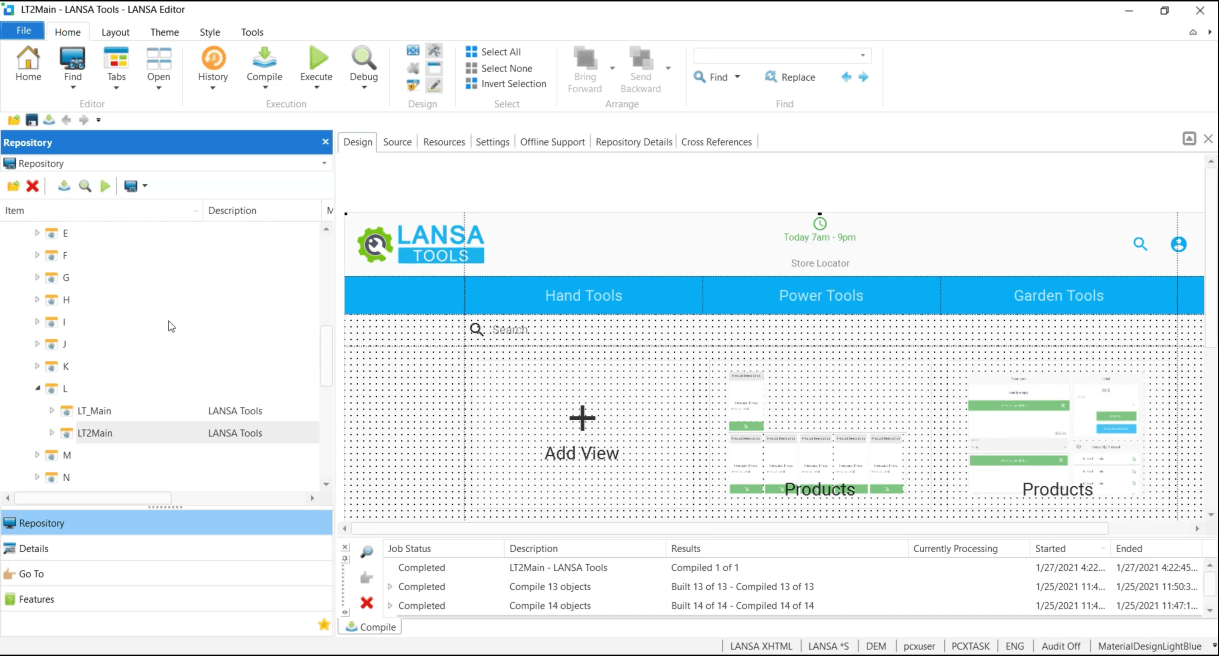
Go to the Web Pages and Click the page you want to enable PWA as a homepage.

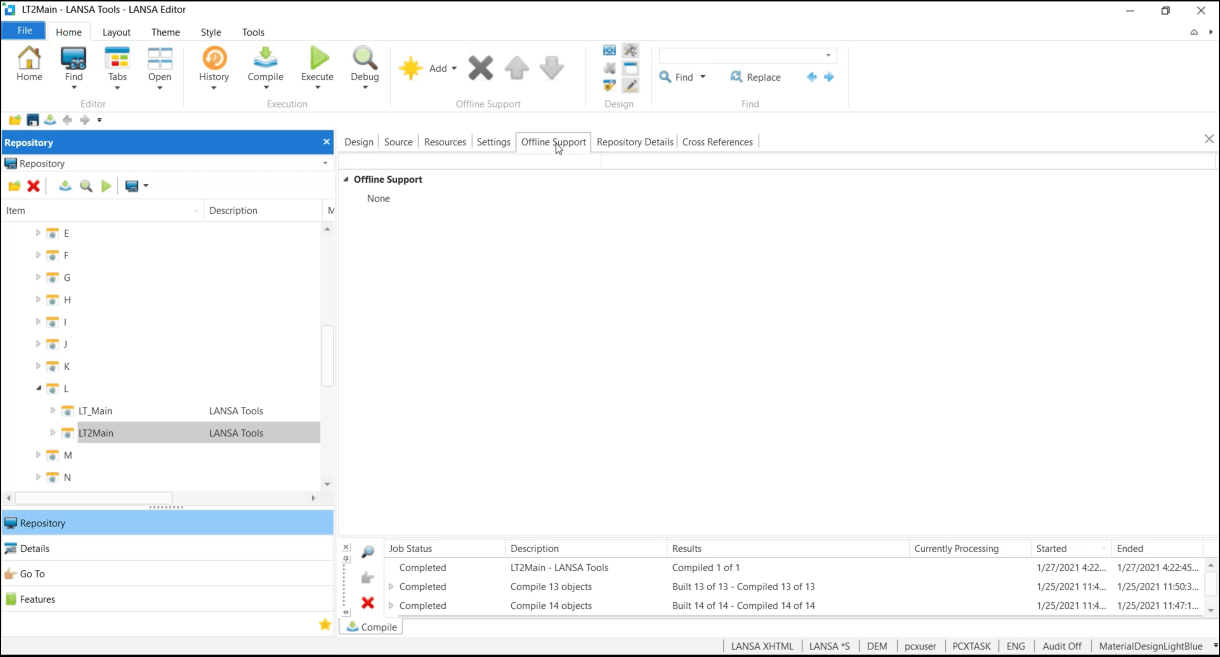
Click the “offline support” tab.

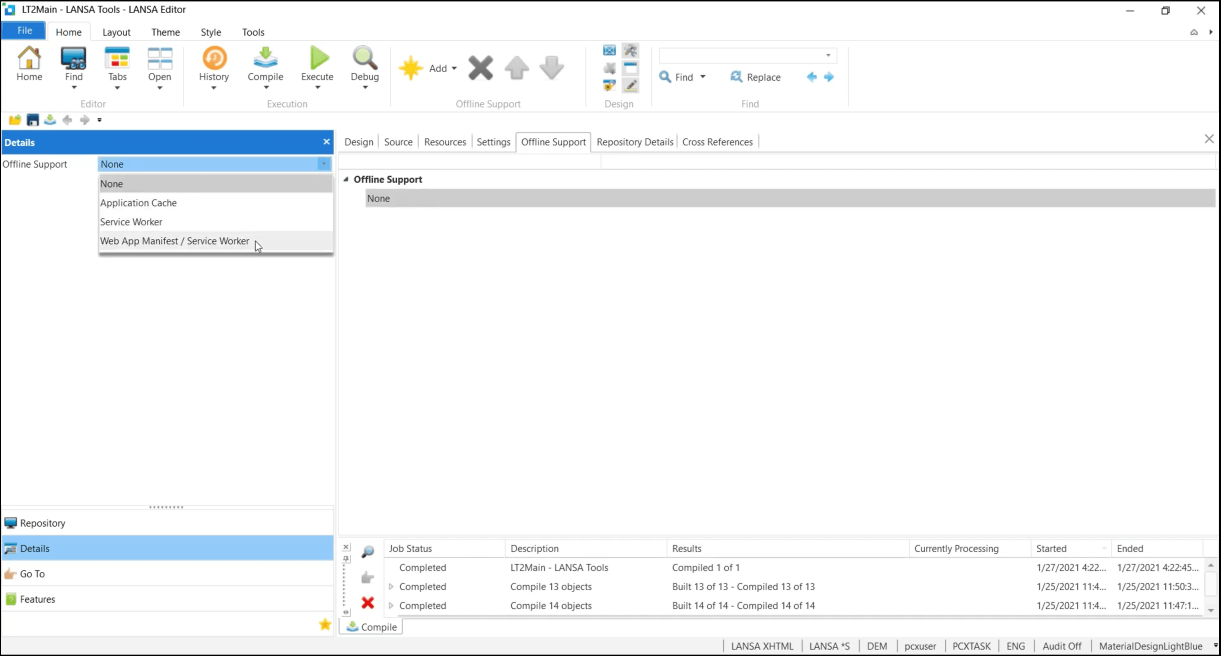
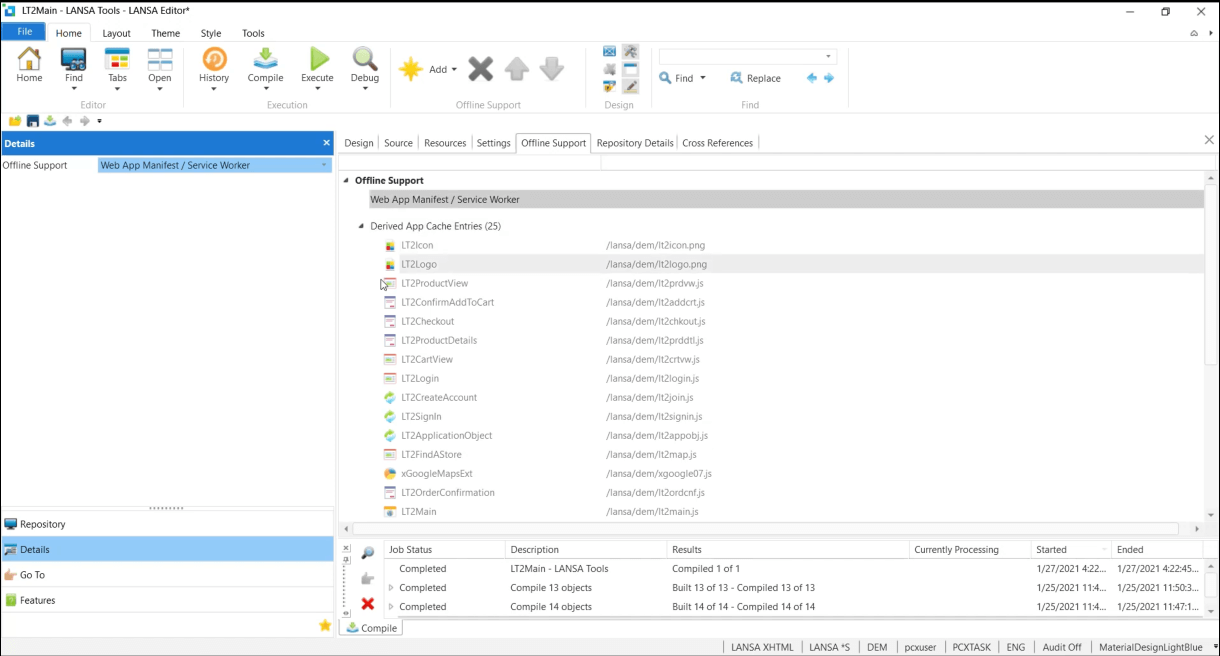
On the Bottom left click “Details”. Then click the “None” on the Offline Support Dropdown. Finally, choose “Web App Manifest /Service Worker” on the Top Left Dropdown of the Details Menu.


Caching by the service network allows PWA to work offline and load reliably off the user’s network connection. For instance, a service worker can be programmed to always serve content from the cache first. Then it falls to the network. There is an added benefit to this strategy. If the content is not available in the cache, then the service worker reverts to the network. It then clones the information it is served into the cache for future use.
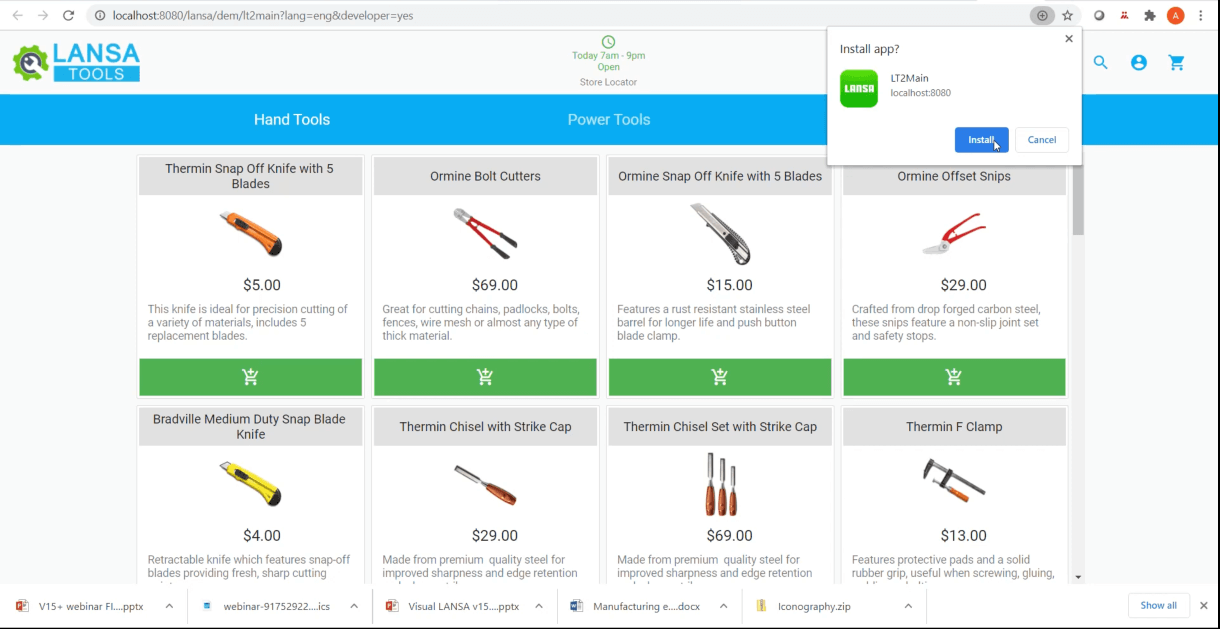
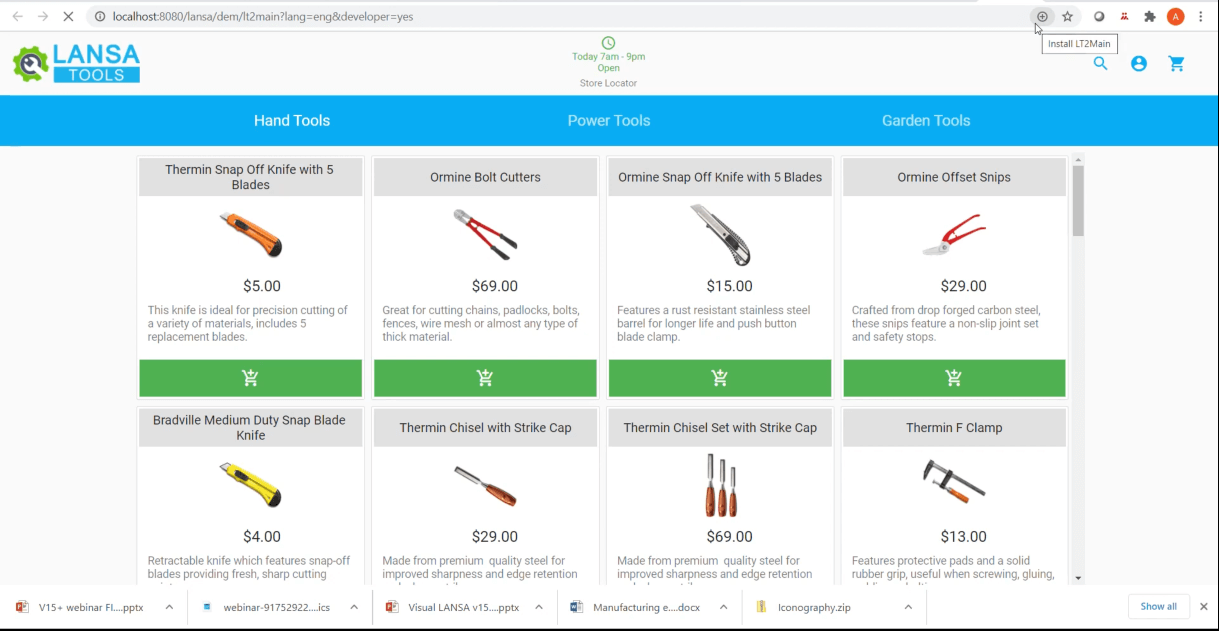
Once you have set up offline support, click Compile and Execute the app on the Visual LANSA Software. This will automatically open a new tab in the browser. At the URL bar, you’ll see a plus sign. Next, click the plus icon and install it. Voila! You already installed the Web App as a Progressive Web App! Congratulations on your First PWA!

Want to take a deeper drive into progressive web apps? Download the whitepaper!